Este artículo sobre los nuevos input type de html5 es, para un dinosaurio como yo, que comenzó con html4.0 en la época del cambio de millenio; es, como decía, mucho más emocionante de lo que os podáis imaginar las nuevas promesas del gremio, a las que probablemente ni os suene tener que declarar este DOCTYPE:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
Intentad imaginar haber vivido un web sin sombras suaves, ni bordes redondeados, un web hecho a base de tablas, sin flex, ni grid, con float por todas partes. Un web donde tu CSS acababa siendo una compilación de hacks de IE 5.0, 5.5 y 6.0 y la semántica era algo de lo que hablaban los gurus, y ni Firefox ni aún menos Chrome, existían para darnos alivio.
Pues con esa idea en mente ahora imaginad que IE y Trident ya ni se usan y su sucesor Edge se ha rendido y adoptado finalmente un motor de renderizado compatible con la gran mayoría de nuevas propiedades de HTML5 y CSS3. Y que por fin podemos programar interfaces compatibles con todos los navegadores. Una para todos y todos para una.
Sólo así, comparando pasado y futuro, comprenderéis la importancia de estos nuevos input type: color, date, datetime-local, month, week, time, email, number, range, search, tel, y url.
HTML 5 Forms. Semántica y rendimiento.
HTML5 es sinónimo de Web 3.0 o web semántica. Nos aporta cantidad de tags nuevos que hacen nuestro código más rico y accesible, pero hay una aportación que considero clave y son los nuevos types del tag <input>. Su importancia radica en la independencia de JS para usar algunos componentes, como sliders, datepickers, colorpickers o añadir funcionalidades nativas entre las que destaca la validación de los formatos. Cuando tú defines un type=email por ejemplo, el navegador sabe si el valor introducido es válido o no. Si combinamos esto con el la pseudo-class :valid/:invalid de CSS, podremos dar formato a nuestro input para resaltarlo y advertir al usuario de que debe corregirlo.
Además tenemos el atributo pattern que nos permite usar REGEX (regular expression) para definir patrones de validación personalizados.
Una de las ventajas que me parece determinante para usarlo desde ya es el rendimiento. Al tratarse de un componente nativo del navegador, yo personalmente he notado importantes diferencias en el rendimiento de, por ejemplo, los sliders montados con type=range.
Si además tenemos en cuenta la economía de código al no requerir de plugins JS ni complejas estructuras HTML, los hace mucho más compatibles con dispositivos móviles, ahorrando datos durante la descarga y haciendo tanto ésta como el pintado más rápidos.
Compatibilidad con navegadores de input type
La compatibilidad es uno de los puntos que aún no están resueltos. Nos encontramos varios problemas relacionados con la diversidad de navegadores:
- No todos los input type están soportados en todos los navegadores
- Cuando lo están, a veces su comportamiento difiere entre uno y otro.
- Incluso cuando es similar, la estética siempre es diferente ya que muestran los estilos nativos de cada navegador para los formularios y su manipulación no siempre es tan obvia.
Pero no todo está perdido. Vamos a ver cada uno de ellos y su compatibilidad con los navegadores.
Campos de rangos numéricos
Te permiten seleccionar un valor numérico definido o no dentro de un rango o serie de valores.
| Input type / Navegador | IE/EDGE | Firefox | Chrome | Opera | Safari | iOS Safari |
|---|---|---|---|---|---|---|
| Range | V10+ | Sí | Sí | Sí | Sí | Sí |
| Number | V10+ | Sí | Sí | Sí | Sí | Parcial* |
*Parcial hace referencia a la falta de soporte de los atributos max, min y step.
Input range
El type range genera un slider con un tirador único que puede ser arrastrado a lo largo de una barra que determina los valores mínimo y máximo. Valores definibles por los atributos min y max.
Es uno de mis favoritos por su soporte en todos los navegadores (menos Opera mini) y por su facilidad de implementación y personalización, incluso en IE.
Por supuesto IE10/11 tiene algunos problemas. Por un lado al arrastrar el tirador se lanza el evento «change» en lugar de «input» por lo que si queremos pintar el valor en un output o a modo de tooltip, el valor no cambiará hasta finalizar el desplazamiento. Por otro si usas el atributo step combinado con un rango de valores negativos con decimales, podrías experimentar inconsistencias en dichos valores.
Ambos problemas son poco comunes, solucionables o eludibles en la mayoría de los casos por lo que a pesar de ellos se podría usar de forma segura. Actualización (28/07/2021) → Y para demostráoslo que mejor que un tutorial para montar un slider html5 con type range.
Input number
Type number es similar al anterior. Pero en este caso aparenta ser un input tradicional con la peculiaridad que algunos navegadores incluyen flechas para aumentar o reducir su valor. Al igual que type range admite los atributos max, min y step.
En cuanto a su soporte en navegadores, tenemos el mismo problema con el atributo step con IE10/11 pero además hasta la fecha sólo Firefox v67 para Android soporta, entre todos los navegadores móviles, los 3 atributos, pero a cambio no soporta datalist. Tampoco en su versión de escritorio.
Por otro lado tenemos la inconsistencia entre los navegadores que muestran y no muestran las flechas obligando a ocultarlas e implementar unas personalizadas. Lo que, de nuevo, no considero un problema grave y es incluso mejor a la hora de resolver diseños responsive ya que en dispositivos táctiles las flechas no aparecen y, de hacerlo, resultarían difíciles de manejar.
Encontraréis más detalle sobre cómo trabajar con campos numéricos en el artículo input type number.
Campos date y time
Relativos a tiempo y fecha tenemos 5 types diferentes en HTML5: date, datetime-local, month, week y time. Los cuatro primeros se caracterizan por disponer un de calendario desplegable que permite seleccionar con un clic.
Todos ellos, además, soportan los atributos max y min y en navegadores Webkit como Chrome y Maxthon disponen de flechas incrementales (spin button) y botón clear [x] para limpiar el campo.
En cuanto al funcionamiento todos permite usar las flechas del teclado para aumentar y disminuir los valores individuales de cada criterio (día, mes, año, hora y minutos)
Su personalización se limita a los elementos del input y sólo mediante prefijos propietario (p.e. -webkit-), quedando el estilo del calendario a cargo del navegador.
En cuanto a la compatibilidad con navegadores, difiere en función del input type. En aquellos que no lo soporten en absoluto se comportará como un type text.
| Input type / Navegador | IE/EDGE | Firefox | Chrome | Opera | Safari | iOS Safari |
|---|---|---|---|---|---|---|
| Date | V12+ | Sí | Sí | Sí | No | Parcial* |
| Month | V12+ | No | Sí | Sí | No | Parcial* |
| Week | V12+ | No | Sí | Sí | No | No |
| Datetime-local | V13+ | No | Sí | Sí | No | Parcial* |
| Time | V13+ | Sí | Sí | Sí | No | Parcial* |
*Parcial hace referencia a la falta de soporte de los atributos max, min y step.
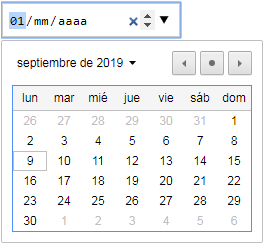
Input date
Permite introducir una fecha en formato tradicional dd/mm/yyyy para es-ES, adaptándose en función del idioma definido en el navegador (p.e. YYYY/MM/DD para China o Japón).
No está soportado en Safari ni en IE11 o anteriores. En iOS Safari el soporte es parcial, no admitiendo los parámetros max, min o step.
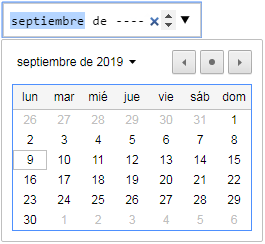
Input month
Igual al anterior pero solo muestra Mes y Año en formato de fecha humano-legible (p.e. Agosto de 2019).
El soporte también es igual que para el input date con la excepción de Firefox que tampoco lo soporta.
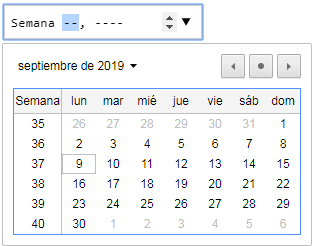
Input week
Muestra el número de semana y el año.
Su compatibilidad es más limitada, no siendo soportada tampoco por iOS Safari.
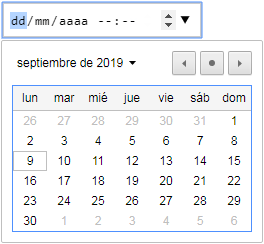
Input datetime-local
Muestra fecha y hora, pero el selector es idéntico al de input date, siendo obligatoria por lo tanto la introducción manual de la hora y los minutos, pudiendo ayudarse de las flechas incrementales.
Tiene el mismo soporte que input week con la excepción de Edge 12, que no se lo da.
Input time
Es un sencillo input con formato horario. Sin embargo tiene mucho que ofrecer. Para saber más de su posibilidades podéis hacerlo en el artículo de Input type time – selector de hora.
Su soporte en navegadores es idéntico al de input datetime-local.
Campos de contacto
Actualmente el soporte es idéntico en todos los navegadores.
| Input type / Navegador | IE/EDGE | Firefox | Chrome | Opera | Safari | iOS Safari |
|---|---|---|---|---|---|---|
| V10+ | Sí | Sí | Sí | Sí | Sí | |
| Tel | V10+ | Sí | Sí | Sí | Sí | Sí |
| URL | V10+ | Sí | Sí | Sí | Sí | Sí |
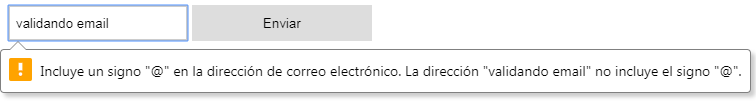
Input email
La apariencia es la de un input normal y corriente.
Junto a los type de fecha y hora es uno de los más valiosos en cuanto a validación se refiere. Sin embargo permite formatos incorrectos o dominios sin TLD (correctos pero poco habituales), por lo que es recomendable usar el atributo pattern para validar el formato email mediante REGEX.
Los mensajes de validación se muestran al enviar el formulario, pero podemos usar CSS para validar al momento de forma sencilla.
[type=email]:invalid {
border-color: red;
}
Su soporte en navegadores es total (excepto Opera Mini).
Input tel
Muy similar a type email pero a diferencia de éste, no valida sin un patrón. De hecho el abanico de tipologías de teléfono es tan amplio, que es habitual el tener que dinamizar el valor del atributo pattern con múltiples REGEX en función del idioma y o país definido.
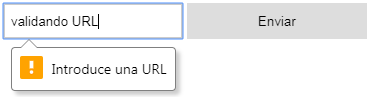
Input URL
En este caso sí valida valor del campo contra un formato, pero es muy básico, exige un carácter y dos puntos (:) y, si se escribe http(s), obliga a poner algo tras los dos puntos, pero ni siquier controla que lleve la doble barra (//). Por el resto es igual que los anteriores o que un input text tradicional.
Si queréis podéis encontrar más detalle en el artículo sobre validación de input type URL con REGEX pattern.
Campos de búsqueda y selección de color
| Input type / Navegador | IE/EDGE | Firefox | Chrome | Opera | Safari | iOS Safari |
|---|---|---|---|---|---|---|
| Search | V10+* | Sí* | Sí | Sí | Sí | Sí |
| Color | V14+ | Sí | Sí | Sí | Sí | Sí** |
*No dispone de UI específica
**Soportado mediante WKWebView y Safari pero no UIWebView
Input search
Aparenta ser un input text, al menos a primera vista, pues una vez que introduces texto, muchos navegadores, como Webkit, disponen del aspa [x] para limpiar la búsqueda; pero no es una funcionalidad estándar.
Su valor no radica tanto en la validación como los anteriores, aunque usando pattern puede llegar a ser una opción interesante también.
Lo más interesante del type search es, a parte de la semántica, la posibilidad de diferenciarlo por medio de CSS y destacarlo del resto de campos de formulario.
Su compatibilidad con navegadores es total aunque no todos ellos disponen de las mencionadas UI específicas que lo diferencien de un type text.
![]()
Este mismo comportamiento podría simularse mediante CSS combinando input search con input reset.
HTML <input type="search" required /><button type="reset">x</button>
CSS
[type=search] {
-webkit-appearance: none;
}
[type=search] + [type=reset] {
display: none;
}
[type=search]:valid + [type=reset] {
display: inline-block;
}
De esta forma lograríamos extender la funcionalidad al resto de navegadores.
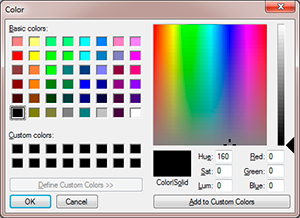
Input type Color
Por último nos queda el más peculiar de los input type, que nos permite abrir el selector de color del sistema para introducir el valor. Éste se muestra como un recuadro de color dentro del campo de formulario.
El input en sí es tan personalizable como un type text. Sin embargo la personalización del recuadro de color depende de prefijos propietarios:
input[type="color"]::-webkit-color-swatch-wrapper {
padding: 0;
}
input[type="color"]::-webkit-color-swatch {
border: none;
}
Por esa razón tendremos que ser un poco creativos si deseamos modificar el aspecto por defecto de cada navegador ya que no todos proveen dichos prefijos.
Por otro lado, el selector, al ser de sistema, no es posible personalizarlo. Tendrá, eso sí, exactamente el mismo aspecto en todos los navegadores de ese SO. Y por el mismo motivo, su aspecto será también diferente entre un SO a otro.
Su compatibilidad es buena, aunque IE sólo lo soporta para desktop a partir de Edge 14+, lo que lo hace inviable a menos que tengamos controlado el/los navegadores usados por nuestros usuarios, como p.e. apps híbridas para Android o iOS que usen WKWebkitView.
Probablemente la mejor razón para usarlo sea su mejora de rendimiento respecto de plugins javascript.
Sumario
Podemos usar sin temor input type range y number que nos serán muy útiles para diseños responsive.
También podemos usar sin problemas, type email, tel y url. Combinados con pattern pueden ser incluso más potentes y útiles.
Para los input de hora y fecha tendremos que esperar un poco para tener compatibilidad absoluta, pero si sabemos que nuestros usuarios no navegan con versiones de IE anteriores a la 12/13, input type date nos ayudará a optimizar el rendimiento y type time será un gran aliado simplificando el formateado horario.
Usa input type search por defecto para tus campos de búsqueda y aprovéchate de CSS para diferenciarlo del resto y para trabajar con interacciones avanzadas.
Finalmente, si creas una app móvil donde necesitas seleccionar colores, input type color es la mejor opción para optimizar el rendimiento.
Gracias por leer elcssar.com y no olvidéis dejar un comentario si os ha gustado 😉