Cuando hablamos de columnas HTML podemos estar refiriéndonos a dos cosas. Por un lado tenemos el column layout clásico utilizado para crear estructuras de dos o tres columnas (p. ej. sidebar, main, sidebar) y por otro el llamado multi-column layout o sistema de columnas responsive.
Acerca del primero creo que ya se ha escrito mucho desde que publiqué Columnas CSS en 2009, pero por entonces era un tema en auge ya que la compatibilidad de los navegadores con los estándares CSS3 era escasa y ni siquiera los llamados «navegadores modernos» hacían una misma interpretación de ellos. Por eso en ese artículo explicaba las distintas técnicas que combinadas y mediante el uso de comentarios condicionales para IE (p. ej. <!–[if lte IE 6]><![endif]–>), permitían a los maquetadores construir un layout de 2 ó 3 columnas multi-navegador. Al final del artículo se explica la técnica que hasta hace poco debía ser probablemente la más utilizada: la réplica de una tabla con display: table y display: table-cell. Hoy en día las técnicas flex lo invaden todo y frameworks como Bootstrap que hasta su versión 3 usaba float, con todos los problemas que ello conlleva, ahora ha dado el salto a flex para su nuevo grid.
Ciertamente flex aporta muchas ventajas en cuanto a responsive se refiere. Sería interesante hacer una comparativa respecto de display: table para ver, no sólo los pros y contras, sino las características comunes a la hora de hacer un layout de columnas.
Pero hoy os quiero enseñar multi-column layout, también conocido como CSS columns, un método que comparte la flexibilidad de esos otros dos métodos, aunque su configuración se acerca más a la de grid layout con la ventaja de ser mucho más sencillo de usar.
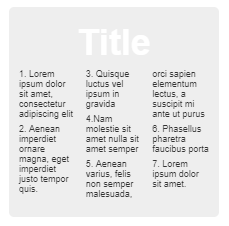
Junto a estas líneas vemos un ejemplo del uso habitual de este método. Pero multi-column tiene múltiples aplicaciones responsive sin necesidad de usar Media Queries.
CSS Multi-column layout
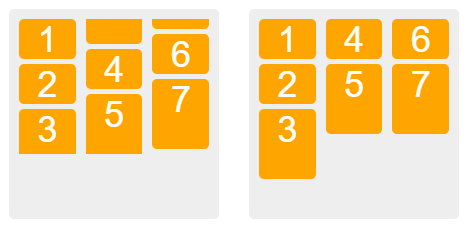
Antes de entrar con las propiedades quiero que veáis un ejemplo representativo de esta técnica. Mediante multi-column podréis construir el clásico grid de Pinterest. Ni los layout de grid ni de flex os permitirán hacer algo parecido sin javascript. Podéis ver bajo estas líneas a la izquierda lo más parecido que obtendríais con flexbox y, a la derecha, el resultado con columns.
La diferencia principal estriba en que con la propiedad css columns el contenido se reparte equitativamente entre las n columnas definidas. Pero hay más características interesantes.
Ventajas de CSS columns
- Distribución vertical equitativa entre las columnas.
- Configuración extremadamente sencilla.
- Número de columnas flexible sin Media Queries.
- A diferencia de las Media Queries, multi-column se adapta al ancho del elemento padre, no del viewport.
- No requiere un alto fijo para crear las columnas como sucede con flexbox.
- Funciona tanto con elementos de línea como de bloque.
- Especialmente útil con gran cantidad de contenido de diversas alturas. Situación en la que destaca sobre los demás métodos.
Propiedades CSS Columns
Columns
La propiedad columns es la unión de otras dos: column-width y column-count. Como valores permite uno, otro o los dos.
columns: [column-width value] | [column-count value];
El orden de los valores es intercambiable.
Añadiendo valores para las dos propiedades, obtendremos ya un layout flexible que se adaptará al espacio horizontal disponible redistribuyendo el contenido en menos columnas cuando sea necesario.
Column-count
Column-count define el número máximo (y esta matización es importante) de columnas que obtendremos. Su valor es un número entero.
column-count: [0-9];
Column-width
Si no definimos un column-width el número de columnas se mantendrá inalterado independientemente del ancho del padre. Al darle un valor, éste será el ancho mínimo que podrán tener las columnas. Por lo tanto cuando definimos ambos parámetros estamos definiendo máximos y mínimos. Si no caben 3 columnas de p. ej. 150px, sólo se mostrarán dos que ocuparán todo el ancho disponible. Una imagen vale más que mil palabras.
See the Pen
CSS columns básico by Daniel Abril (@elcssar)
on CodePen.
Column-fill
Hemos comentado antes que CSS Columns distribuye el contenido equitativamente entre las columnas. Esto es gracias al valor balance, que es el valor por defecto de la propiedad column-fill. El otro valor posible es auto, que hará que el contenido rellene las columnas por orden de izquierda a derecha.
column-fill: ballance(default) | auto;
NOTA: Para que el valor «auto» tenga efecto el elemento al que aplica la propiedad debe tener un alto definido, de otra forma aplicará el valor por defecto «ballance».
Break-inside
Debe aplicarse sobre los elementos hijo.
Esta propiedad es clave ya que ballance no discrimina entre tipos de elemento y los parte de formas que puden ser no deseadas si trabajamos con bloques que no sean de texto, que es para lo que se creó originalmente multi-column.
Acepta dos valores: avoid y auto, su valor por defecto. Avoid básicamente evita que los elementos se partan por cualquier sitio. Bajo estas líneas un ejemplo del valor por defecto y junto a él, a la derecha, una vez aplicado break-inside: avoid.
Para esta propiedad deberemos prestar especial atención a su nomenclatura, pues varía en función del navegador.
-webkit-column-break-inside: avoid | auto (default); /* Chrome, Safari, Opera */ page-break-inside: avoid | auto (default); /* Firefox */ break-inside: avoid | auto (default); /* IE 10+ */
NOTA: existen otras propiedades tipo break (break-before, break-after…), pero puesto que sólo aplican a salida por impresora, las hemos obviado en este artículo.
Column-gap
Column-gap es lo que usaremos para separar las columnas. Podemos darle un valor en cualquier unidad CSS (px, em, rem, %, vw…). Dos reglas básicas a seguir (como los Gremlings):
- Evitar usar margenes en los elementos hijos inmediatos excepto margin-bottom. De otra forma los Gremlings se reproducirán.
- Usar valores pares, en especial si queréis usar la propiedad column-rule para poner un separador, pues el gap es el espacio total entre las columnas que, al añadir un separador, se dividirá en dos.
El valor que le demos sólo aplicará entre columnas no en los laterales.
Column-rule
Como decíamos, column-rule es un separador entre columnas. Los valores que acepta son idénticos a los de la propiedad border.
column-rule: [column-rule-style] [column-rule-width] [column-rule-color];
También se pueden modificar cada uno de los valores por separado:
column-rule-style: solid; column-rule-width: 1px; column-rule-color: #666;
See the Pen
CSS columns con separadores by Daniel Abril (@elcssar)
on CodePen.
Column-span
Debe aplicarse sobre los elementos hijo.
Column span, siguiendo con la tónica de simplicidad, sólo tiene 2 valores: all y none, su valor por defecto.
El valor all permitirá al elemento ocupar el ancho de todas las columnas. Podemos añadir múltiples elementos a lo largo del contenido que funcionarán a modo de divisores de secciones sin perder por ello el formato de columna el resto de elementos que vengan a continuación.
column-span: all | none (default);
See the Pen CSS Columns 2 Headers by Daniel Abril (@elcssar) on CodePen.
Soporte navegadores
Aunque todos lo navegadores ya soportan estas propiedades en sus últimas versiones, si consideráis que vuestro público objetivo podría estar usando navegadores no actualizados podéis usar los formatos prefijados para todas las propiedades. A excepción de break-inside, todos siguen el mismo patrón:
-webkit-columns: [column-width value] | [column-count value]; -moz-columns: [column-width value] | [column-count value]; columns: [column-width value] | [column-count value];
Ejemplo de columnas de Pinterest
Para finalizar el artículo os dejo un modelo sobre el que podréis trabajar si queréis montar el layout clásico de Pinterest, aunque con muchas menos capas de las que usan ellos y sin Javascript.
See the Pen Pinterest column layout by Daniel Abril (@elcssar) on CodePen.
Espero que os haya gustado esta técnica y como siempre no dudéis en comentar tanto si tenéis consultas como para compartir que os ha sido útil en vuestros proyectos.