Origen de glassmophism
Glassmorphism no es algo nuevo ni como tendencia ni como técnica CSS. Sin embargo sí es una tendencia actual, presente y fortalecida por ser parte importante de las interfaces de iOS y Windows, así como el incrementado soporte en navegadores de backdrop-filter. Aunque se suele atribuir su primera aplicación a iOS 7 en 2013, cuyo diseño de transparencias desenfocadas tuvo muy buena aceptación, lo cierto, es que Windows Vista ya usaba ese tipo de efecto traslúcido en 2007.
Ambos sistemas operativos han continuado trabajando sobre esta línea de diseño en la que se basa Glasmorphism. En 2017 Windows 10 presenta su nuevo Fluent design system (anteriormente Proyecto Neon), que incluye The Acrylic, un efecto translúcido basado en los conceptos de luz y materia, en este caso, propio de los materiales acrílicos. Pero fue en 2020 cuando, tras varias reducciones en la intensidad del efecto de cristal desenfocado en sucesivas versiones, Mac OS Big Sur volvió fuerte con el efecto que caracteriza a Glassmorphism, poniéndolo de nuevo de moda entre los diseñadores de apps.
Backdrop Filter
Sin embargo, en web debió tardar un poco más en entrar, ya que, para simular este efecto, dependemos de backdrop-filter, una propiedad CSS que no comenzó a tener soporte hasta 2018 con la versión 17-18 de Edge, y no ha sido hasta 2022 que se puede hablar de un soporte generalizado en navegadores. Quizás por esa razón ha vuelto a coger fuerza como tendencia, por encima del injustificadamente criticado Neumorphism.
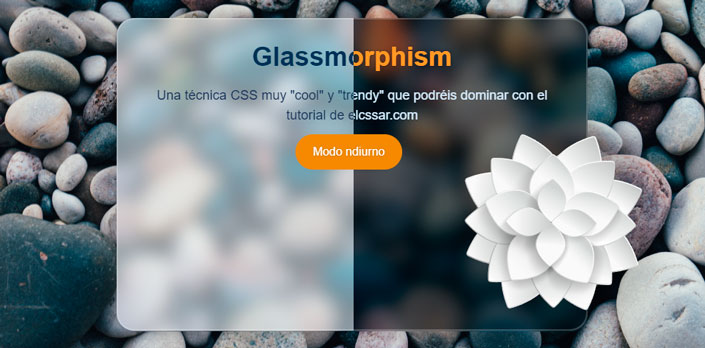
Así, hoy veremos cómo crear el efecto glass-blur (cristal-desenfocado) con la propiedad backdrop-filter de CSS, un efecto cristal traslúcido que desenfoca los elementos que se encuentran detrás de él. Pero también veremos como integrarlo con nuestro diseño y como hacer que dicho efecto cobre realismo. Para ello, vamos a ver primero cuáles son las líneas de diseño que sigue Glassmorphism, y que luego reproduciremos en CSS.
¿Qué es glassmophism?
La característica principal de Glassmorphism es obviamente la simulación de cristal, pero para lograrlo de forma realista necesitaremos algo más que transparencia. Además, se puede decir que es algo más que un efecto, es una tendencia de diseño que lleva asociadas otras líneas de estilo.
Podemos describir dicha tendecia con los siguientes puntos:
- Uso de transparencias. Cristal escarchado (frosted-glass) con el característico desenfoque.
- Enmarcado de los elementos translúcidos con un borde ligeramente brillante, para crear la ilusión de cristal.
- Diseño multicapa con objetos flotantes para simular tridimensionalidad usando sombras.
- Colores vívidos para resaltar el desenfoque de las transparencias. Esto no es esencial para crear el efecto, pero sí es parte de la tendencia, marcada por el uso que hacen los propios sistemas operativos en sus interfaces.
Otras características de Glassmorphism
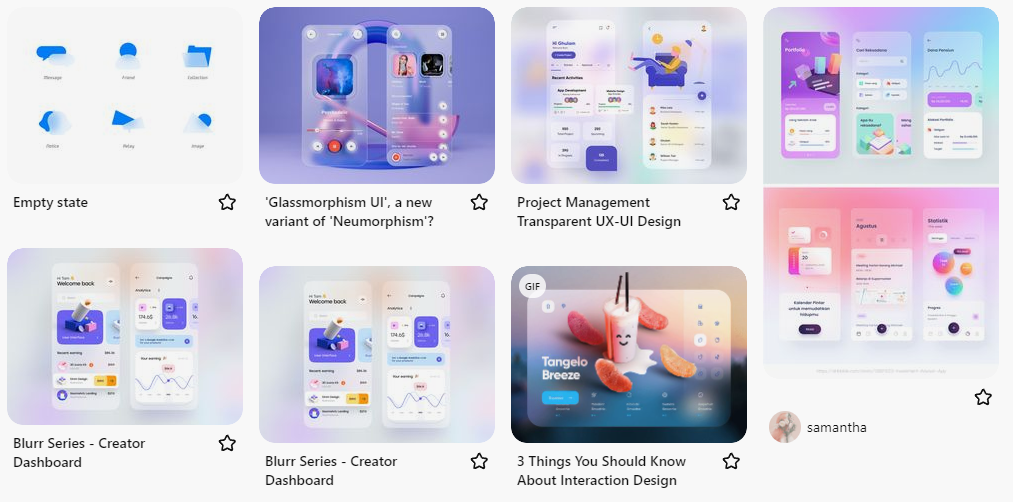
Además de los puntos anteriores es común el uso de formas abstractas para los fondos. Sobre todo en apps mobile, donde por lo general el efecto Glassmorphism cubre la totalidad del espacio. Sin embargo en web, el uso de fotografías de alto impacto visual es casi incluso más común. Aunque a veces también las encontraremos desenfocadas hasta el punto de convertirse en una composición abstracta de color.
Las ilustraciones como parte del contenido o piezas principales del diseño son también habituales pues funcionan muy bien con los colores vívidos de los fondos. En otras ocasiones nos encontramos con figuras fotográficas recortadas, a veces, incluso desbordando los límites del contenedor. En ambos casos, ilustraciones y fotografías recortadas, el elemento común son los fondos transparentes que permiten una mejor integración con el diseño global.
Finalmente, un elemento que encontramos siempre en diseños Glasmorphing, son los cantos redondeados, tanto para las capas como para botones o enmarcando fotografías.

Glassmorphism con CSS
Backdrop-filter
Para lograr crear el efecto desenfocado sobre los elementos posteriores de la superficie traslúcida, deberemos usar la función blur() dentro de la propiedad backdrop-filter. Veamos ya el código.
backdrop-filter: blur(2px);
El nivel de desenfoque va asociado a la distancia con el fondo. Así, cuanto más alejado lo queramos del fondo, mayor desenfoque deberemos dar a nuestro elemento traslúcido.

Junto al efecto de desenfoque, las sombras complementan el efecto realista. Un elemento más cercano al fondo tendrá una sombra más corta y definida, mientras que uno más alejado, la tendrá más larga y difusa, tal como se ve en el ejemplo superior.
box-shadow: 4px 4px 24px rgba(0,0,0,0.5);
Backdrop-filter soporta también otras funciones de filtrado:
- blur()
- brightness()
- contrast()
- drop-shadow()
- grayscale()
- hue-rotate()
- invert()
- opacity()
- saturate()
- sepia()
- url() – (for applying SVG filters)
De estas, además de blur(), nos interesa concretamente saturate(), porque combina muy bien con la estética de colores brillantes de Glassmorphism, realzando los colores de la composición desenfocada. Para aplicarla sólo tenemos que añadirla a backdrop-filter separada por un espacio de blur().
backdrop-filter: blur(2px) saturate(200%);
Y ya sólo nos falta añadir un brillo al borde para que el efecto cristal resulte aún más realista.
border: solid 2px rgba(255,255,255,0.2);
Y con esto tendríamos lo necesario para crear nuestro efecto cristal escarchado. Podéis ver un ejemplo en el siguiente codepen:
See the Pen
Glassmorphism 2 by Daniel Abril (@elcssar)
on CodePen.
¿Puedo usar backdrop-filter?
En principio todos los navegadores modernos soportan ya backdrop-filter. Sólo Safari y las versiones 17-18 de Edge, requiren prefijado -webkit-.
Las funciones de filtrado blur() y saturate() también están totalmente soportadas en la actualidad.
Ejemplos reales de Glassmorphism en web
Pues lo cierto es que, son muy pocos y poco representativos los ejemplos que he podido encontrar en web. Hasta ahora he visto muchos diseños en Dribble, Webflow, etc., pero no creo que sea yo el único que use la técnica, teniendo en cuenta la cantidad de tutoriales, vídeos y diseños que aparecen, pero me pica la curiosidad. ¿Estáis desarrollando una interfaz con Glassmophism? Me encantaría ver vuestros trabajos.
Por favor no dudéis en publicar enlaces a vuestras webs en los comenterios de este post.
Un saludo de El CSSAR 😉