En la época en la que Internet Explorer y sus múltiples versiones dominaban el mercado de los navegadores, cambiar el aspecto de nuestro scrollbar era una tarea relativamente fácil. En un artículo anterior sobre cómo personalizar el scroll para todos los navegadores, hago una breve referencia al final del artículo a los selectores que permitían, no con poco detalle, hacer dicha personalización.
Con la implantación de los estándares gracias a navegadores como Firefox y Chrome, dicha tarea fue perdiendo un poco el sentido pues los métodos propietarios de IE no funcionaban en los nuevos navegadores que iban robando cada vez más y más cuota de mercado a Internet Explorer. Webkit, siempre adelantado a los estándares, creó su propio método prefijado (-webkit-) para competir con IE, mientras que Firefox prefirió tomar la senda de los estándares, algo más humildes, pero efectivos, como se ve en el artículo antes mencionado.
Gracias a la caída en desuso de IE y al renacimiento de Edge como navegador Webkit, hoy en día, y mientras los estándares no den un soporte equiparable, el uso de los métodos prefijados -webkit- es la mejor opción para tunear nuestras barras de scroll. Por no hablar del auge de las apps híbridas que al correr sobre webviews con motor Webkit eliminan cualquier preocupación por la compatibilidad con otros navegadores.
Así, el artículo que nos ocupa se centra en cómo exprimir al máximo las posibilidades de personalización del scrollbar desde una perspectiva pragmática, aparcando los estándares a un lado.
Partes del scroll que podemos personalizar
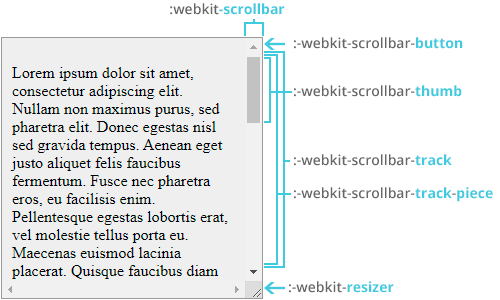
Con webkit podemos personalizar la totalidad de las partes de un scroll, desde las barras hasta las flechas.
Repasemos cada un de las partes
::-webkit-scrollbar
Es la propiedad principal. Nos da control sobre las dimensiones generales, ancho para el scroll vertical, alto para el scroll horizontal. Esto que puede parecer trivial, resulta que es clave para que podamos realizar nuestra personalización. Al aplicar un width y un height mediante -webkit-scrollbar, se desactivan las clases por defecto.
Todo el resto de selectores tomarán como referencia estas medidas que no podrán variarse individualmente.
Además nos brinda la posibilidad de aplicarle display none/initial, para esconderlo por completo.
Éste y todos los selectores que veremos a continuación, admiten modificar todas las propiedades relativas a bordes, fondo, y sombras. Sin embargo, NO soportan las propiedades padding, margin, visibility u opacity (además de otras muchas que no tendrían sentido como position, el propio overflow o los pseudo-elementos ::before y ::after)
::-webkit-scrollbar-track
Es el contenedor general de todo el resto de elementos, botones incluidos.
::-webkit-scrollbar-thumb
Es el deslizador. La pieza o carro que se desplaza sobre el rail.
::-webkit-scrollbar-track-piece
Es la barra o rail sobre la que se desliza el manejador. Aunque debería decir las barras, pues son dos: una previa y otra posterior al ::-webkit-scrollbar-thumb.
::-webkit-scrollbar-button
Con la misma función que las flechas del teclado, este pseudo-elemento identifica las flechas superior, inferior, izquierda y derecha del scroll en conjunto.
A continuación incluyo algunas pseudo-clases que afectan tanto a los buttons como a los track-pieces y que permitirán seleccionar cada parte individualmente.
:decrement e :increment
Permiten seleccionar respectivamente los elementos cuya función implique disminuir o incrementar la posición del scroll, sean track-pieces o buttons. Sí, un track-piece también tiene esa función. Si no lo habéis probado nunca, hacedlo ahora: pulsad sobre cualquier parte de la barra de scroll que esté antes o después del :thumb, y veréis que tienen la misma función que las flechas pero con mayor desplazamiento.
Curiosidad: Con esta función, el desplazamiento línea a línea de las flechas pierde cada vez más su sentido. Prueba de ello es que Apple, a partir de OS X Lion de 2011, implementó el clic sobre los track-piece, pasando de su anterior diseño de OS X de doble botón en la parte inferior derecha, a un diseño limpio similar al de los dispositivos mobile.
Aunque ya en una versión previa las había eliminado.
Hoy en día los scrolls de Mac OS X son flotantes como los scroll móviles y, al igual que éstos, son visibles sólo al activarse el scroll.
:start y :end
:start seleccionará toda parte (track-buttons y track-pieces) previa al manejador (thumb), mientras que :end seleccionará aquellas que se encuentren a continuación.
:double-button y :single-button
Cómo mencionaba más arriba, algunos navegadores muestran ambos botones de incremento y decremento agrupados en lugar de un único botón a cada extremo. Este selector te permite aplicar estilos personalizados para cada caso.
:no-button
Si probáis en el ejemplo que incluyo al final del artículo en un OS X Lion, o en sus sucesivas versiones en las que no existen botones, podréis comprobar el efecto de este selector que, puesto que no hay botón, sólo afecta a los :track-piece.
::-webkit-scrollbar-corner
Es el área comprendida entre las barras de scroll vertical y horizontal en la esquina inferior derecha. En ella se ubica el tirador para redimensionar la caja cuando está activo. El color de fondo que se ve por defecto le pertenece a él y no al tirador en sí.
::-webkit-resizer
Selecciona el mencionado tirador que permite redimensionar la caja. Éste selector sólo tendrá efecto mientras el pseudo-elemento esté activo, cosa que es así por defecto, pero al personalizar el scroll queda desactivado, por lo que requerirá utilizar la propiedad CSS resize: both | horizontal | vertical; para activarlo de nuevo.
Nota: la propiedad resize no está soportada en Safari para iOS.
Otras pseudo-clases compatibles con ::-webkit-scrollbar
Las pseudo-clases que siguen se pueden aplicar a todas las piezas del scroll.
:horizontal y :vertical
Selecciona las partes que pertenezcan a cada una de las dos barras de scroll, inferior (horizontal) y lateral derecha (o izquierda si es rtl).
:corner-present
Si las barras de scroll cuentan con scrollbar-corner, podremos usar éste selector para especificar las reglas para este caso en concreto o, usando :not(), podríamos seleccionar los casos en que no lo tengan.
:window-inactive
Permite aplicar reglas cuando la ventana que contiene el scroll está inactiva.
Un ejemplo completo de ::webkit-scrollbar
See the Pen
Scrollbar webkit by Daniel Abril (@elcssar)
on CodePen.
Soporte en navegadores de ::-webkit-scrollbar
El soporte de todos los navegadores basados en Webkit: Chrome, Safari y opera, en sus versiones desktop y mobile, Edge, Android browser, y Samsung Internet; es idéntico y total para todas las pseudo-clases de este artículo.
Y con esto, ya estamos listos para diseñar cualquier tipo de barras de scroll que se nos ocurra asumiendo que dejamos fuera a Firefox para el que deberemos recurrir a las técnicas explicadas en el tutorial que menciono al principio de éste artículo. Con las técnicas que hemos aprendido entre ambos, en un próximo artículo montaremos un scrollbar mobile añadiendo un par de funciones más que pondrán la guinda al pastel.
Como siempre, espero que os haya sido útil y espero vuestras preguntas y comentarios. Y ya sabéis, si no os queréis perder el próximo, subscribiros en la home del blog.

excelente blog
Gracias Ramos. Seguiremos trabajando para traer contenidos relevantes sobre diseño UX y técnicas HTML5/CSS3.
solo funciona para los scrollbar verticales?
Gracias Juan Carlos por la pregunta.
Funciona para ambos scrolls. Pero por defecto un elemento de bloque toma el 100% del ancho y crece en vertical a medida que el contenido aumenta. Cuando limitas su altura, si el contenido rebasa los límites (lo que llamamos overflow), entonces aparece el scroll. Lo mismo sucedería si el bloque contuviese un elemento que superase su ancho y, a diferencia del texto, no pudiese partirse.
Hola, está perfecto el artículo pero la barra desaparece cuando estas en el móvil, como se puede hacer visible todo el tiempo?
Hola Pablo,
voy a suponer que estás aplicando los estilos al elemento HTML y no a otro; y que lo que te sucede es que la barra de scroll no aparece hasta que inicias el scroll. En ese caso, no hay nada que hacer porque es el navegador quién sobrescribe tus CSS. Sin embargo lo respetará para cualquier otro elemento, por lo que si haces que tu HTML y tu BODY tengan un alto del 100% y añades un elemento contenedor con esas mismas dimensiones y
overflow: auto;, tendrás el resultado que buscas.