Cómo abrir enlaces Whatsapp desde tu web
El móvil se ha convertido en una de las herramientas imprescindibles de contacto para la mayoría de la gente. Buscan información online de empresas y contactan directamente desde su teléfono. Para facilitar esta tarea muchas webs ya ofrecen la opción de la llamada simplemente pulsando en un icono o en el número de teléfono que contienen un enlace <a href="tel:+34123456789"> que abre aplicaciones como Skype o la aplicación de llamada del teléfono.
Pero en ocasiones los usuarios son reacios a llamar, o por el contrario, la empresa no dispone de medios para ofrecer una atención telefónica continua. Es por ello que algunas empresas han comenzado a proporcionar la opción de whatsapp.
Otra práctica habitual es compartir en Whatsapp. A continuación vamos a ver cómo crear un enlace sencillo desde vuestra página para cubrir estas opciones.
Whatsapp custom URL Scheme
Desde hace unos años Whatsapp da soporte al esquema de URL personalizada que permite llamar a la aplicación desde un enlace.
<a href="whatsapp://send?"></a>
Esto nos permite opciones como compartir nuestra web o abrir un canal de contacto. Vamos a ver estas opciones.
Incluir un mensaje por defecto
Esto es muy útil para identificar si el mensaje de un desconocido viene desde tu web, diferenciando así entre un potencial cliente y un mensaje spam. Para ello deberemos incluir el parámetro text.
<a href="whatsapp://send?text=Nuestro mensaje predeterminado">
Formateando así nuestro enlace, whatsapp se abrirá mostrando la lista de contactos y una vez seleccionado uno, automáticamente cargará el texto que le pasamos.
Compartiendo nuestra web en whatsapp
El enlace whatsapp puede ser muy útil para compartir algo que hemos encontrado. Si ese es el fin que queremos dar a nuestro enlace sólo tendremos que cambiar el texto por la URL
<a href="whatsapp://send?text=https://elcssar.com">
De esta forma podremos elegir a quién o quienes compartir, en función de si el sistema operativo del usuario le permite seleccionar o no múltiples contactos.
También puedes incluir ambos, mensaje y URL, para que quede más claro:
<a href="whatsapp://send?text=Mira lo que he encontrado https://elcssar.com">
Este método nos sirve también para compartir imágenes.
Actualización (04/03/2022): Recuerda formatear las URL con códigos de % (p.ej. http:// → http%3A%2F%2F)
Contacto whatsapp desde nuestra web
Si lo que queremos es que nos contacten vía whatsapp necesitaremos definir nuestro usuario. Los usuarios en whatsapp se definen por el teléfono y por el abid. Este último será necesario para algunos iphone, por ello deberemos usar ambos parámetros. Sin embargo, el abid no es un dato fácil de obtener. Por suerte el parámetro nos permite pasar el teléfono como abid.
<a href="whatsapp://send?text=Tu mensaje&phone=+34123456789&abid=+34123456789">
Y eso es todo. Fácil, no?
Alternativas
Actualización (19/09/2020): A raíz de las dudas planteadas en los comentarios he creído conveniente ampliar en este apartado la información sobre los distintos métodos, ya que la propuesta planteada requiere tener instalada la app, sea móvil o desktop.
Api oficial de whatsapp
En la documentación de whatsapp sugieren este otro formato:
<a href="https://api.whatsapp.com/send"></a>Actualización: como veréis en la documentación oficial, hay un nuevo fomato de la api, más sintético:
https://wa.me/<número>?text=mensaje o URL
PROS
La api simplifica el desarrollo ya que con un método te da acceso tanto a la app como a la versión web.
CONS
Ambos formatos (nuevo y antiguo) tienen efectos algo diferentes en el proceso en función del SO.
- Si estamos en Android, primero te pedirá si quieres abrir el enlace con Whatsapp o Chrome. Añadiendo pues un paso extra.
- En iOS directamente abre el enlace, es decir que primero va a la web de api.whatsapp.com y desde ahí llama a whatsapp, lo cual implica una redirección innecesaria.
- Por otro lado en iOS, tras seleccionar el usuario, no abre directamente el chat con éste, sino que abre una vista de texto donde puedes introducir o modificar el mensaje y enviarlo. La vista es muy similar a la de los SMS con lo que la experiencia es confusa.
- Si lo abres desde el navegador de un ordenador, te lleva a una pantalla para que elijas si quieres descargar la app o seguir a la versión web y si elijes la versión web (botón «continuar al chat» grande verde en primer plano), en la siguiente pantalla te insiste con la descarga.
- En caso de que tengas ya la app instalada, por encima de la pantalla descrita en la opción 4, te salta una alerta que te permite abrirla o rechazarla, pero si la rechazas y pulsas «continuar al chat» inmediatamente te vuelve a insistir. Es decir, no te deja usar la versión web si tienes la app instalada.
Como veis en todos los casos dista mucho de abrir Whatsapp de forma inmediata.
web.whatsapp.com
Se puede llamar a la versión web de Whatsapp de la misma forma que llamamos a la app con el custom URL scheme cambiando el dominio:
<a href="http://web.whatsapp.com/send?"></a>PROS
- No require disponer de la app instalada
- Es un método directo y homogéneo independientemente del navegador o el Sistema Operativo.
CONS
- Sólo funciona en desktop
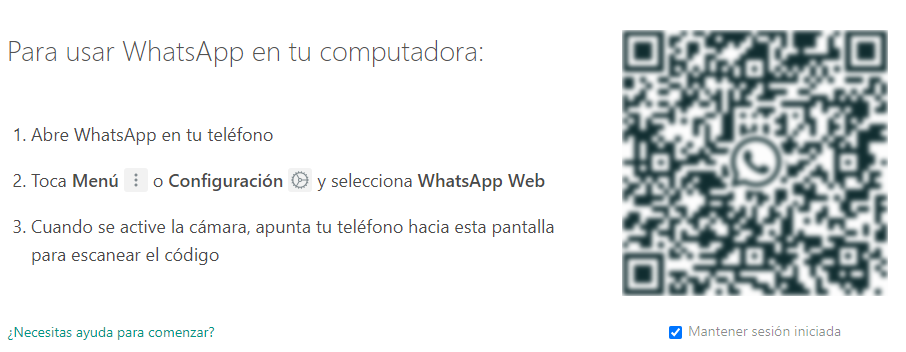
- Requiere algunos pasos extras para autentificarse por medio de un QR
Entonces ¿Cuál es el mejor método para abrir whatsapp desde nuestra web?
Mi recomendación es evitar la api y llamar directamente a la app. El inconveniente es que si los usuarios no tienen Whatsapp instalado en su ordenador no sucederá absolutamente nada.
¿Cómo solucionar este problema?
Pues la forma más sencilla es usando dos enlaces y mediante una @media query mostrar u ocultar los enlaces en función de si estamos en desktop o móvil.
HTML
<a class="whatsappLink mobile" href="whatsapp://send?text=Tu mensaje&phone=+34123456789&abid=+34123456789"></a>
<a class="whatsappLink desktop" href="http://web.whatsapp.com/send?text=Tu mensaje&phone=+34123456789&abid=+34123456789"></a>CSS
.whatsappLink.mobile{
display: none;
}
@only screen and (max-width:1024px){
.whatsappLink.desktop {
display: none;
}
.whatsappLink.mobile{
display: inline;
}
}
Nota: este método es también accesible ya que display: none saca al elemento del árbol de accesibilidad. Sin embargo, muy posiblemente Google cuente ambos enlaces al repartir el LinkJuice
Si os gusta optimizar hasta el último detalle para posicionar y queréis exprimir hasta la última gota de LinkJuice entonces os recomiendo usar un único enlace y parametrizar el dominio con Javascript. Y ahí los métodos ya van a gusto del consumidor.
Conclusión
Disponemos de cuatro métodos para abrir Whatsapp desde nuestro sitio web mediante links html <a href>:
- api.whatsapp.com. El método antiguo que a día de hoy aún funciona.
- wa.me/<número>?. El nuevo formato de la api que en realidad redirige al anterior. Y que funciona uses lo que uses y en cualquier SO, sólo que con diferencias entre ellos y ofreciendo una experiencia de usuario algo menos intuitiva.
- web.whatsapp.com. Para llamar al cliente web de Whatsapp
- whatsapp//send?. Para abrir directamente la app desde móvil o tu ordenador.
El método que os sugiero combina los dos últimos para proporcionar una solución válida a todos los casos como hace la api, pero eludiendo los inconvenientes de ésta.
Espero que os sea útil.
Vuestras experiencias con el método y las pruebas que hayáis hecho en distintos sistemas operativos serán siempre bienvenidas.
Saludos.

Gracias por el articulo! Existe algún link para enviar un mensaje a un grupo al cual soy administrador directamente. El grupo dentro del enlace de invitación tiene un ID, habria que enviarlo allí, pero no se como escribirlo. Todo lo que veo es para enviar un mensaje a un telefono especifico.
Hola Ignacio:
disculpa el restraso en responder. Si te he entendido bien, quieres poner en tu web un enlace de invitación a tu grupo, correcto? Para eso sólo necesitas incluir la URL que te aparece en la invitación en el atributo href del link incluyendo https://. Sería algo así:
<a href="https://chat.whatsapp.com/aquí tu código"">Únete a mi grupo</a >Hola,
Como puedo compartir por Whatsapp la url en un momento puntual?, es decir que la url que comparta puede ir cambiando.
Gracias.
Hola Jorge,
Creo que voy a necesitar algo más de contexto para responderte. ¿Cambiando en base a qué? Si dinamizas los parámetros le puedes pasar la URL que quieras cuando tú quieras.
Hola! Me pareció muy bueno tu aporte.
Quería consultar si existe forma de saber a través de un botón de compartir en whastapp , la cantidad de veces que fue compartido. Existe una forma de medición? Es fácil saber quiénes ingresaron x whatsapp pero no logro conocer ese valor ya que solo se puede contabilizar la perdona q hace clic y comparte individualmente pero si envía a varios a la vez no logro encontrarlo
También me gustaría saber con qué otras cosas se puede «jugar» con este codigo
Gracias
Hola Jessica:
Con Google Analytics puedes registrar los clicks mediante eventos, pero sólo contabilizará cuántas veces se compartió y no a quienes ni a cuantas personas, como bien dices. Eso es información confidencial de cada usuario que además es consecuencia de interacciones en el entorno del propio Whatsapp, una aplicación ajena a tu sitio web.
Por otro lado si en la url compartida incluyes un parámetro de referer, luego podrás computar también en Analytics cuantos de esos enlaces compartidos por whatsapp entran en tu sitio web. Si además el usuario estuviese logado en tu web, podrías incluir algún identificador en ese mismo referer del usuario que compartió. Recuerda que los parámetros que pases dentro de la url del enlace deberán ir codificadas con códigos de porcentaje.
Espero haberte ayudado.
El Cssar saludos.
Cuando indicas que «sólo tienes que incluir la url de la imagen dentro del parámetro text» en realidad solo concatena como parte del mensaje la url de la imagen pero no carga la imagen en si.
Hay una forma de que realmente envíe y se vea la imagen en el chat del WhatsApp?
Gracias anticipadas por tu respuesta.
Hola Jaime.
Estaría genial, ¿verdad?
Desafortunadamente la API no nos da esa opción. De hecho, si te fijas, el parámetro que pasamos es text, sólo que la propia aplicación de Whatsapp al encontrar un formato que reconoce como URL lo trasforma en un enlace, sea lo que sea a lo que apunte. En el caso de una URL estándar puede hacer un preview gracias a los metas de la web compartida, metas de los que no dispone una imagen.
Lamento darte malas noticias.
Hola, gracias de antemano….algo que no logro hacer es que dentro de un producto que tiene el boton de wp para consultar (por el precio o mas informacion) cuando sale de la web solo sale al número que le he puesto…aclaró que se trata de un post type con el que estoy jugando. alguna solucion?
Hola Tomás,
Con WP te refieres a Whatsapp? (Normalmetne WP = WordPress).
Si puedes darme más contexto estaré encantado de ayudarte si está en mi mano.
Muy interesante tu articulo, tocaste muchos detalles a fondo y se agradece. Tu solución funciona muy bien y es lo importante. Hasta el hilo de comentarios tiene su valor por los distintos puntos de vista y adicionales. Muchas gracias por tu aporte a este mundillo de la programación web.
Un placer Sergio y gracias por tus amables palabras.
Date una vuelta por la home, seguro que encuentras algún artículo más que te gustará. En concreto recién publiqué uno similar a este sobre links Telegram.
Buenas tardes!
Muy buen artículo.
Alguien sabe como introducir un botón dentro de un grupo de Whatsapp y que este al clicar vaya a una web concreta.
Saludos!
Gracias Toni,
cuando dices «un botón dentro de un grupo de Whatsapp» ¿te refieres dentro del hilo de la conversación o como parte de la interfaz que quede permanentemente visible? Eso no sería posible.
Lo único que se me ocurre es que pongas un enlace y lo fijes, pero aunque sea dentro de un grupo, no creo que se fije para todos los usuarios que entiendo es lo que debes de querer.
Podrías probar también a configurar un mensaje de ausencia e incluir el enlace dentro (tampoco sé si es posible). Aunque creo que esa opción es sólo para Whatsapp Empresas.
Siento no poder ayudarte más. Como te digo no es una función que Whatsapp te permita hacer por defecto. Sólo permite un formateo básico tipo negritas, cursivas, etc. Para poner un botón debería permitir HTML y CSS y no es el caso.
https://api.whatsapp.com/send?phone=+57…. no sirve dice error al cargar la página tengo instalado en mi ordenador whatsapp web pero no me permite enviar mensaje sin guardar el contacto. para todos los días se cae la página.
Es muy posible @Rodrigo, porque esa api está obsoleta, deberías utilizar el método que explico en el artículo.
Hola una pregunta como podria hacer para compartir imagenes desde mi pagina a whatsapp? muchas gracias
Hola @Francisco.
Lo comento al final del apartado «Compartiendo nuestra web en whatsapp». Básicamente se hace de la misma manera, sólo tienes que incluir la url de la imagen dentro del parámetro text. Lo normal para compartir es incluir un iconito de Whatsapp dentro de un enlace cercano a la imagen, y en él usar el método que explico en dicho apartado:
href="whatsapp://send?text=Mira lo que he encontrado webdeejemplo.com/tuimagen.jpg". Igual te recomiendo que te leas el artículo al completo para evitarte dolores de cabeza.Otra opción es usar la solución del artículo y la librería MobileDetect para mostrar uno u otro según se consulte desde un dispositivo u otro.
Gracias por la solución propuesta, funciona genial.
Gracias a ti, siempre es un placer ayudar a compañeros de oficio y más si te corresponden honrando tu trabajo.
No he tenido la ocasión de utilizar esa librería PHP. Aunque no tengo nada en contra de ella, es más, creo que las técnicas adaptive que devuelven distintas versiones del sitio mediante lógicas serverside, tienen algunas ventajas interesantes sobre responsive del que se abusa demasiado, en general por desconocimiento de sus inconvenientes. Y es en esos casos en los que librerías como la que sugieres pueden ser útiles, para entregar versiones diferentes de la página en su totalidad. Para pequeños detalles puntuales como el caso de mostrar uno u otro enlace a whatsapp, las @media queries creo que tienen un mejor rendimiento.
Yo uso wa.me como link estático priorizando a la gente que usa celular porque WhatsApp es una aplicación para celulares. Para evitar las pantallas intermedias en aquellos usuarios que están usando desktop, modifico el link con JS.
Hola Juan,
Gracias por tu aportación. Es la solución que sugería en el artículo si, por temas SEO, preferías no duplicar los enlaces. Con la diferencia que la solución del artículo sustituye wa.me por whatsapp// para mejora la experiencia de usuario.
Me he tomado la libertad de limpiar el código de tu comentario y formatearlo para los lectores. Y también de crear un codepen con él para que lo puedan testar. No lo embebo porque sólo funciona en modo debug.
Si lees el artículo completo, Juan, podrás ver las razones por las que desaconsejo el uso de wa.me. Técnicamente la solución es correta. Pero en el cssar intento ir un poco más allá y aportar soluciones que mejoren la UX.
Buenas tardes.
No consigo que el la PAI de Whatsapp me envíe el carácter «&» de las URL. A partir de este carácter no manda nada mas ¿Sabrías solucionarlo? Muchas Gracias!
Hola Daniel,
entiendo que quieres compartir una URL por medio de whatsapp que contiene parámetros. Puesto que ya estás pasando parámetros en el enlace, el ampersand («&») es interpretado como el inicio de un nuevo parámetro e interrumpe la cadena de texto. La solución es utilizar códigos de porcentaje. Para el ampersand es %26.
Espero que esto solucione tu problema.
Hola, yo tengo un problema similar, tengo que enviar mensajes a mis clientes pero no quiero agendar a todos así que los pongo en el navegador (api.whatsapp.com/send?phone=54elnúmero) y el navegador me preguntaba si lo quería ¿Abrir en whatsapp? y se abría la aplicación (tengo Windows 10 64bit) el problema es que un día dejó de abrir la aplicación en todos los navegadores que tengo (Edge, Chrome, Firefox) ya probe borrando el cache pero sigue sin funcionar.
Hola Gustavo,
yo diría que eso es debido al cambio que hizo Whatsapp. Ya no usa más api.whatsapp.com/send?phone=123456789 sino wa.me/123456789
Hay un enlace a la documentación en este artículo.
Aún así, puedes probar la solución que os sugiero y nos dices si te ha solucionado el problema.
Hola hafo click en la direccion whatsapp://send?text= y no me redirecciona a la app, desde luego no me la abre
Hola Ezequiel
¿Estás probando en un dispositivo móvil o desktop? Si es desktop ¿Tienes la app Web instalada?
Si la respuesta es sí ¿Estás añadiendo un texto o un destinatario a «whatsapp://send?text=»?
Si no estás añadiendo ninguno de esos valores no funcionará correctamente. Si la tienes cerrada se abrirá pero sin seleccionar un destinatario ni te ofrecerá la lista tampoco para que selecciones los destinatarios. Y si ya tienes abierta la app en background, ni siquiera la traerá hacia delante.
Prueba copiando y pegando los ejemplos que pongo en el artículo y nos cuentas qué tal.
Tengo una duda. El api.whatsapp.com/send?phone=525515981157 esta teniendo un problema, al abrir por version movil la url del boton de enviar mensaje tiene una URL que lleva a bajar la app.
He intentado por todos los medios no pasar por esa pagina y que abra directamente la aplicación pero no lo logro.
Ingreso directamente whatsapp://send?text=Tu mensaje&phone=+5215515981157&abid=+5215515981157″ en un navegador y abre directo la app. pero si lo ingreso en un boton como un enlace me corrpompe el enlace.
Tampoco puedo hacer un bitly para que funcione porque me da url invalida.
como puedo crear un link para que pueda generar un boton que lleve directamente, sin usar html.
Hola Diego,
Ya digo en el artículo que esa opción con api.whatsapp.com/send debería evitarse.
Asumiendo que tu código esté ubicado en una página web, ya sea un enlace o un botón tendrás que usar HTML (si estás programando una app nativa entonces necesitas un método diferente). A ver si estas opciones solucionan tu problema:
Espero que la respuesta te ayude. Si no, puedes probar las nuevas URLs de whatsapp. Tenía pendiente actualizar el artículo. Pulsa en el enlace que hay bajo «Alternativas a evitar», verás que el formato es diferente que el que tengo de ejemplo. Aún no lo he testado, así que puedes dejar tu experiencia en un comentario si lo pruebas 😉
Un saludo y suerte.
Hola Ta,
si usas web.whatsapp.com no estás llamando a la api, sino a Whatsapp web, con lo que se te abriría en el navegador y quizás después haga una redirección hacia la app si la tienes instalada. En este artículo explico como abrir la app directamente pasándole algunos parámetros. Para que funcione debes tener la app instalada ya sea en móvil o desktop.
Si tienes problemas para que te funcione no dudes en detallarlos aquí y te ayudaré gustoso.
La alternativa que sugiere la web de Whatsapp funciona también cuando usamos web.whatsapp.com. Al llamar directamente a la app no parece funcionar, no?
Excelente muchas gracias