Hoy vamos a ver cómo crear un enlace a Telegram para contactarnos desde nuestra web o para que los usuarios puedan compartir en Telegram un enlace a nuestro contenido.
Anteriormente ya vimos como crear enlaces Whatsapp. El artículo de hoy será algo más breve aunque la técnica es muy parecida. Como con Watsapp, en Telegram podemos crear un enlace de contacto y/o compartir contenido; y lo podemos hacer de múltiples maneras, o mediante distintos protocolos:
- https://telegram.me o https://t.me
- Permite contactar directamente con un usuario, o compartir una URL
- Para el caso de compartir la URL, permite incluir además un texto.
- Pasa por la URL de Telegram antes de abrir una de las dos versiones, web o desktop.
- tg://
- Ofrece las mismas opciones que el anterior con la siguiente diferencia:
- Estos método abren directamente la aplicación, si la hay. En caso contrario, no tendrán efecto.
Enlace de contacto Telegram
Así para crear un enlace href Telegram que permita a los usuarios contactar con nosotros podremos hacerlo de dos formas:
Enlace directo a la app
Si el enlace a Telegram se visualiza en un dispositivo móvil, las probabilidades de que el usuario que pulsa sobre el icono de Telegram para contactar tenga la app instalada, son elevadas. Por lo que un enlace directo resulta en una mejor experiencia de usuario.
<a href="tg://resolve?domain=[ID de usuario]" title"Telegrameame">Contactar por Telegram</a>
Enlace web
Si por el contrario el usuario interactúa con en enlace desde un ordenador de sobremesa, ahí es mucho menos probable que tenga Telegram instalado, y por lo tanto es más recomendable utilizar el enlace web que le ofrecerá la opción de abrirlo tanto en web como en la aplicación, así como un enlace para descargarla si no la tiene instalada.
<a href="https://t.me/[ID de usuario]" title"Telegrameame">Contactar por Telegram</a>
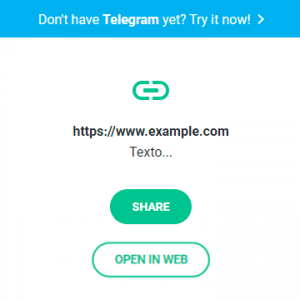
Hay que decir que si no está instalada la aplicación, aún con este método el usuario no podrá acceder a la versión web, a menos que se hubiese identificado en ella con anterioridad. Pues de lo contrario, el botón «Open in web» no aparece.
Al final del artículo os pongo algunos ejemplos de las pantallas que os aparecerán en cada caso. De momento veamos cómo obtener el ID o nombre de usuario por si no lo sabéis ya.
Cómo obtener un ID de Telegram
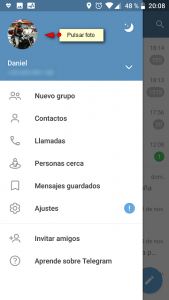
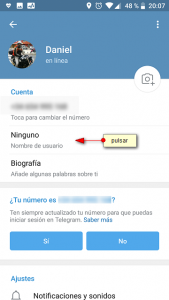
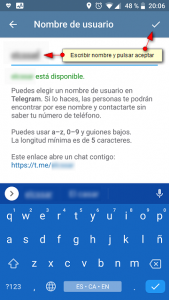
A diferencia de WhatsApp, los métodos de Telegram descritos un poco más arriba, no utilizan el número de teléfono, sino un nombre de usuario. Para crearlo deberemos ir al menú de Telegram y seguir estos sencillos pasos:
En el último paso podéis ver que obtenemos el enlace que podremos insertar directamente para contactar con nuestro usuario en el método indirecto.
Enlace para compartir contenido en Telegram
Ya sabemos como enlazar nuestra web con nuestro ID de Telegrama para que los usuarios nos puedan contactar. Pero si lo que queremos es que puedan compartir nuestros contenido, nuestro link Telegram debe incluir un parámetro con nuestra URL y, eso, también lo podemos hacer directa o indirectamente.
<!--Método directo-->
<a href="tg://msg_url?url=https%3A%2F%2F[dominio.tld]%3F[parámetro GET]%26[parámetro GET]&text=[Texto a compartir]">Compartir en Telegram</a>
<!--Método indirecto-->
<a href="https://t.me/share/url?url=https%3A%2F%2F[dominio.tld]%3F[parámetro GET]%26[parámetro GET]&text=[Texto a compartir]">Contactar en Telegrama</a>
En negrita podéis ver la diferencia de método respecto del usado para contactar.
En azul podéis ver los códigos de porcentaje que os permitirán compartir una URL correctamente: %3A%2F%2F= ://, mientras que %3F=? y %26=&, lo que se convierte en http://dominio.tld?[parámetro GET]&[parámetro GET]
Es importante que no olvidéis incluir el http:// pues de otra forma estarías compartiendo un texto sin más. Por otro lado si la URL incluye parámetros deben ser formateados con códigos de % si queremos poder pasar un parámetro de texto adicional sin que se corte. Tal como se ve en el ejemplo en verde: &text
Nota: online podréis encontrar ejemplos del método directo con el parámetro &to=[núm. tlf. usuario], pero en la actualidad no parece funcionar.
Nota 2: También podríais encontrar tg://msg?text=[Texto a compartir], pero parece no funcionar tampoco en la actualidad.
Entonces ¿link directo o indirecto?
Pues la decisión la tendréis que tomar vosotros en base al perfil de vuestros usuarios. Yo os puedo dejar algunas pistas que os ayuden en esa tarea:
¿El link a Telegram está en una web o en una app?
- Si es una app, ¿es una web app o una app híbrida?
- Si es híbrida casi seguro que se utiliza en dispositivos móviles por lo que, por probabilidad, recomendaría el método directo.
- Si es una web app, sea o no una PWA, no deja de ser una web al fin y al cabo. Por lo que deberíamos hacernos las mismas preguntas que si fuese una web
- Si es una web, ¿Es responsive? ¿Está optimizada para dispositivos móviles?
- Si la respuesta es no, entonces mejor el método indirecto. Al no ser apta para ser usada en los móviles, el trafico vendrá principalmente de dispositivos de sobremesa, en los que es mucho menos probable que esté instalada a aplicación.
Además, los usuarios interactúan con elementos que les son conocidos sin saber muy bien cómo funciona. Esto quiere decir que pueden esperar que funcione como en el móvil sin pensar que no tienen la app instalada. Por otro lado, en mis proyectos he detectado que hay personas que se han acostumbrado a usar la la versión web de los chats y no los tienen instalados. - Si es responsive, entonces mi recomendación es usar ambos métodos, aprovechando las media queries para mostrar la versión directa en móviles y la indirecta en desktop.
- Si la respuesta es no, entonces mejor el método indirecto. Al no ser apta para ser usada en los móviles, el trafico vendrá principalmente de dispositivos de sobremesa, en los que es mucho menos probable que esté instalada a aplicación.
Enlazando a Telegram con el método indirecto
Ya hemos comentado antes que si enlazamos a Telegram mediante el método directo, si no está la web instalada, simplemente NO hará nada.
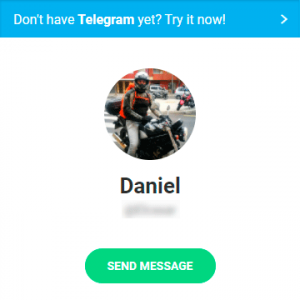
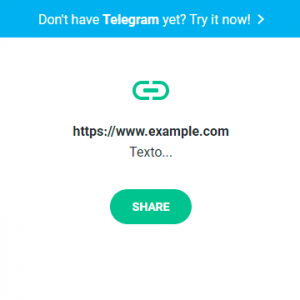
Para solucionar este problema, Telegram nos ofrece una página intermedia, similar a la de Whatsapp. Ésta mostrará, además de un enlace para descargar Telegram, el perfil del usuario al que se quiere contactar o el enlace y texto que se quiere compartir, tengas o no la aplicación instalada.


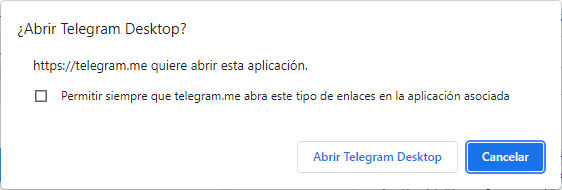
Si tuviésemos la app instalada, tanto con el método directo como con el indirecto, además, al usuario le aparecería una alerta del navegador pidiéndonos permiso para abrir la aplicación:

En el caso de que el usuario use habitualmente la versión web, aparecerá además un segundo botón:

Y con esto en mente deberemos tomar la decisión de usar el protocolo directo a Telegram, ahorrando pasos al usuario, o pasar por la web de enlace para asegurarnos de que el usuario puede acceder a Telegram sea vía web o app.
Os dejo este CODEPEN con los 4 enlaces para que probéis con vuestros Nombres de usuario
Espero que os haya sido útil. Cualquier duda que tengáis podéis exponerla en los comentarios. Y por supuesto, si queréis que os llegue un aviso del próximo artículo, podéis subscribiros desde la home de elcssar.com