A lo largo de este artículo veremos cómo usar media queries en nuestro CSS con ejemplos sencillos para tus proyectos responsive. Pero, ¿te has parado a pensar por qué usamos media queries y cuál es el modo correcto de definirlas?
Trabajando con media queries
Las responsive media queries nacen de la necesidad de crear breakpoints, o puntos de ruptura, en nuestro archivo CSS que permitan que nuestro documento sea usable desde múltiples dispositivos.
El reto no está en aprender a usar el parámetro @media, sino comprender los factores que determinarán los breakpoints más adecuados para nuestro proyecto y conocer las opciones que nos brindan las media queries y que nos ayudarán a resolver los múltiples conflictos que encontraremos. Para ayudarnos en nuestra tarea, nos plantearemos las siguientes preguntas:
- ¿Qué dispositivos usan nuestros usuarios?
- ¿Qué conflictos podemos encontrar al definir los breakpoints?
- ¿Cómo interactúan los usuarios con cada dispositivo?
- ¿Qué información vamos a mostrar?
- ¿Cómo la vamos a navegar?
Una vez tengamos en mente todo lo anterior podremos definir, en base a ello, la disposición y trasformación de los elementos/bloques para una serie de breakpoints, especialmente los de navegación y aquellos cuyo contenido no sea tan flexible, como banners, formularios, tablas…
¿Qué dispositivos usan nuestros usuarios?
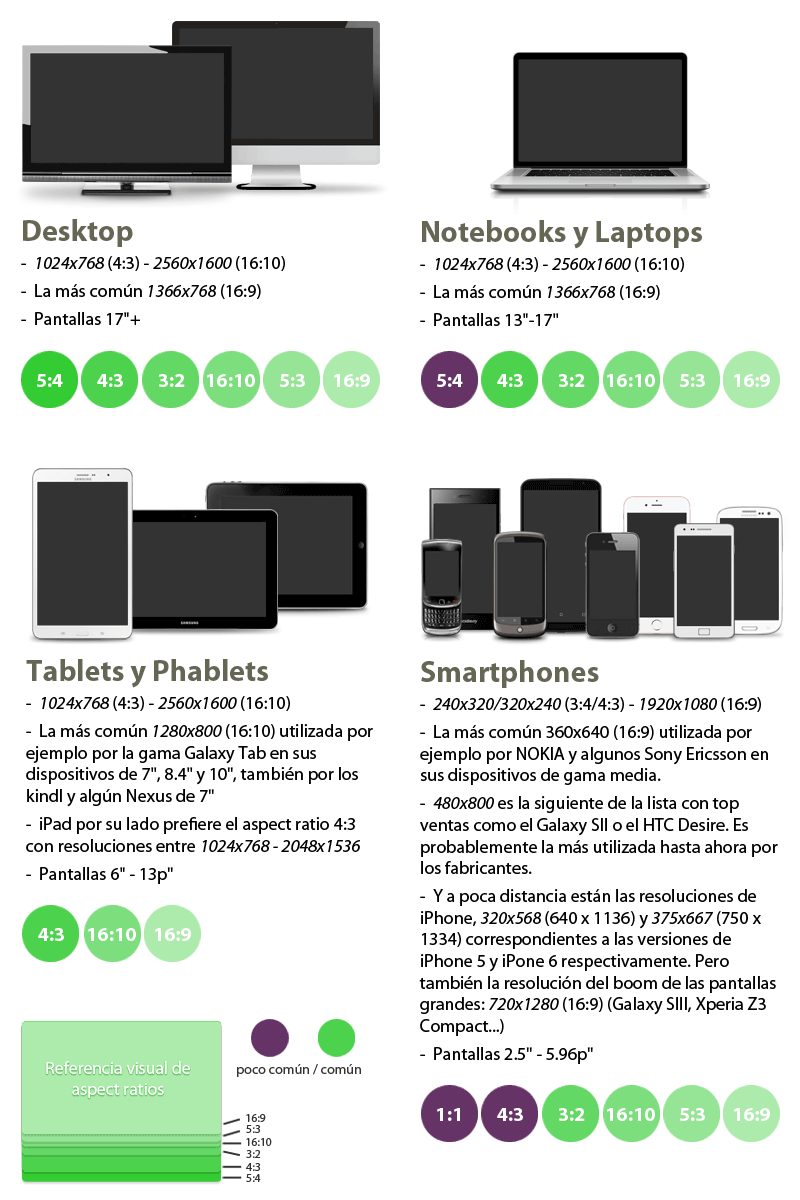
Es clave conocer el tamaño, resolución, posibles orientaciones y aspect ratio de las pantallas en las que necesitamos mostrar nuestros documentos en base al perfil del potencial usuario objetivo.
Gran parte de esta información la podremos obtener fácilmente de las herramientas de analítica como Google Analytics que instalemos en nuestros sitios web. Pero os listo algunos datos genéricos:
En términos globales la resolución de 1336×768 es la más utilizada en Enero de 2016 con un 12,93% de cuota según MetMarketShare (16,39% según StatCounter y 16,67% según W3Counter) seguida por la de los terminales móviles de gama media con pantallas de 360×640 que suponen el ~10%, en tercer lugar encontramos los monitores HD de 1920×1080 con un ~9%, inmediatamente después los iPads de 768×1024 y, en el puesto número 5, la resolución de 1280×800, compartida por laptops y algunas tablets que ayudan a poner esta resolución por encima de otras, probablemente debido a que es la del Galaxy Tab 4. Los datos son bastante consistentes entre las tres fuentes de datos.
Con estos datos en la mano podremos proveernos de los dispositivos necesarios para testar nuestras media queries de forma efectiva.
¿Qué conflictos podemos encontrar al definir los breakpoints?
Ahora que tenemos una idea general de los rangos en los que se encuentra cada tipo de dispositivo, veamos dónde están los conflictos a la hora de escribir media queries. Tras construir una tabla de detección de conflictos cruzando dimensiones con tipo de dispositivos, extraje una muestra de aquellos casos dónde se solapaban varios dispositivos:
| Width | 5:4 | 4:3 | 3:2 | 16:10 | 5:3 | 3:5 | 16:9 |
|---|---|---|---|---|---|---|---|
| 640px | |||||||
| 800px | |||||||
| 1024px | |||||||
| 1280px | |
||||||
| 1365px | |
||||||
| 1400px | |||||||
| 1440px | |
||||||
| 1600px | |||||||
| 1680px | |||||||
| 1920px | |
En la tabla anterior queda patente que ni siquiera cruzando width y aspect ratio, podemos eliminar algunos solapamientos entre dispositivos. Crear media queries para las más de 40 combinaciones de width x height resultaría un problema para el mantenimiento y escalado del proyecto. Por ello, hay que determinar cuales de estos solapamientos pueden resultar en un problema real para nuestro usuario y a qué puntos del diseño pueden estar afectando. Pero antes de meternos en esos berenjenales, demos un vistazo a qué media queries podemos utilizar para resolver dichos conflictos.
Media Queries de densidad de pixel/resolución
Definir breakpoints de resolución nos permitirá diferenciar entre tipos de dispositivos en los siguientes casos de conflicto:
- Cuando dos tipos de dispositivos tienen las mismas dimensiones (ancho x alto) digitales pero distintas dimensiones físicas (pulgadas diagonales)
- Dispositivos retina vs No retina de un mismo tipo.
En estos casos basarnos exclusivamente en el width o device-width no sería suficiente ya que estaríamos obviando las dimensiones reales de los dispositivos. Para poder tenerla en cuenta, las media queries nos proporcionan el parámetro resolution (antiguamente device-pixel-ratio).
@media (-webkit-min-device-pixel-ratio: 2), /* Webkit */
(min-resolution: 192dpi) /* Resto de motores */ {
/*Aquí nuestros estilos*/
}
La densidad de pixel de las pantallas viene dada por la distancia a la que los usuarios la visualizan, cuanto más cerca, menor es el tamaño del pixel requerido para que el usuario no lo distinga a simple vista. De ahí nació el concepto de retina de los dispositivos de Apple. Cualquier pantalla se convierte en retina si te alejas lo suficiente. En dispositivos móviles se considera retina a partir de una densidad de pixel de 2x, o lo que es lo mismo 192dpi.
Por otro lado la distancia a la que colocamos nuestros dispositivos, depende del tamaño de estos en relación al ángulo de visión humano, y de ahí, que la densidad de pixel de las pantallas de sobremesa, portátiles (laptops, notebooks, etc…) y dispositivos móviles se muevan en rangos diversos. Por lo tanto a la hora de definir nuestras media queries podremos usar esos rangos.
Desktop vs Laptop
Las pantallas desktop tienen densidades de entre 85-112dpi*, y las de los portátiles de entre 85-155dpi, pero son escasos los portátiles con una resolución inferior a 105dpi y poco comunes los monitores de sobremesa que la superan. Si, además, tenemos en cuenta que la diferencia principal entre ambos tipos radica en su tamaño ya que ambos usan periféricos de entrada similares: teclado, ratón o touchpad, etc.. ninguno es táctil ni se sostiene con las manos… y la distancia a la que se sitúan respecto del usuario depende en gran medida de ese tamaño; podríamos fijar una media query de resolución de 105dpi para separar unas de otras.
@media (-webkit-min-device-pixel-ratio: 1.1), /* Webkit */
(min-resolution: 105dpi) /* Resto de motores */ {
/*Aquí nuestros estilos para laptops o monitores de sobremesa de alta resolución*/
}
*En Pantallas muy grandes podemos encontrar resoluciones inferiores (32″→40dpi, 40″→32dpi)
Laptop vs Tablets
Para diferenciar laptops de tablets podríamos usar 1.5 (144dpi), sin embargo encontraremos algunos laptops con mayor densidad de pixel y algún tablet que, como el iPad 1 y 2, tengan una densidad inferior, 132dpi en este caso. La buena noticia es que el conflicto ocurre sólo en un parámetro, es decir que o tienen la misma anchura o la misma o similar densidad de pixel, pero nunca ambas.
![]() 1024×768 = 85.3dpi |
1024×768 = 85.3dpi | ![]() 1024×768 =105.8dpi |
1024×768 =105.8dpi | ![]() 1024×768 =132dpi
1024×768 =132dpi
![]() 1280×800= ↓100.6dpi |
1280×800= ↓100.6dpi | ![]() 1280×800=↑107.1dpi |
1280×800=↑107.1dpi | ![]() 1280×800=149/216dpi
1280×800=149/216dpi
Traducimos a CSS con estas media queries:
@media only screen and (min-width: 1024px) and (orientation: landscape) {
/*Aquí los estilos genéricos para cualquier pantalla de 1024px de ancho en posición apaisada*/
@media (-webkit-min-device-pixel-ratio: 1.1), /* Webkit */
(min-resolution: 105dpi) /* Resto de motores */ {
/*Aquí nuestros estilos para laptops y aquellas tablets de menor resolución*/
}
@media (-webkit-min-device-pixel-ratio: 1.5), /* Webkit */
(min-resolution: 144dpi) /* Resto de motores */ {
/*Aquí nuestros estilos para tablets*/
}
}
Este breakpoint nos sirve también para un width = 1280px, por lo que no suele ser necesario crear una nueva media query, pero como digo, esto siempre dependerá de los requerimientos del diseño. Sin embargo, compartir breakpoint de resolution entre laptops y algunos tablet puede resultar en una experiencia de usuario más pobre para uno de los dos. KEEP KALM y sigue leyendo.
Tenemos dos medidas de tablets con ancho de 1024px, las de 9.7″ como los iPad y las de 7″. Las primeras tienen un pixel density de 132dpi, mientras que las segundas lo tienen de 169.55dpi y ya entran dentro del rango de las tablets definido más arriba. Nos queda pues hacer la excepción para los iPad de 9.7″ que puesto que no comparten dpi con los ordenadores portátiles nos permite aislarlo incluyendo dentro del breakpoint de 1024px la siguiente media query:
@media (-webkit-device-pixel-ratio: 1), /*Webkit*/
(resolution: 132dpi) /*Otros motores*/ {
/*Aquí los estilos para iPad 1 y 2*/
}
NOTA: Otra forma de detectar los iPad sería por medio del parámetro device-width de las media queries, ya que apple define como tal la anchura de su dispositivo en posición portrait, y por tanto el device-width sería 768px en este caso aunque se encuentre en modo landscape. Las media queries necesarias serían así:
@media only screen (device-width: 768px) and (resolution: 132dpi) {
@media (width: 768px) and (orientation: portrait) {
/*Aquí estilos para iPad 1 y 2 en vertical*/}
@media (width: 1024px) and (orientation: landscape) {
/*Aquí estilos para iPad 1 y 2 en modo apaisado*/
}
}
Tablets vs Smartphones
Con tablets y smartphones puede parecer que nos encontraremos los mismo conflictos en los dispositivos cuyo width es 1280px, pero en realidad, a difierencia de los tablets, en los que la mayoría coinciden los pixels físicos con los pixels CSS, los móviles que devuelven 1280px físicos en realidad tienen un CSS width=640px + un pixel ratio de 2x (192dpi), como sucede con el Samsung Galaxy SIII. Por ello no existe conflicto real y podríamos sencillamente usar las siguientes media queries para Smartphones:
@media only screen and (max-width: 400px) and (orientation: portrait) {
/* Aquí tu CSS para smartphones en vertical */
}
@media only screen and (max-width: 695px) and (orientation: landscape) {
/* Aquí tu CSS para smartphones en modo apaisado */
}
@media only screen and (max-width: 504px) and (aspect-ratio: 1/1) {
/* Aquí tu CSS para Blackberry Passport, classic, Q10... */ }
Actualización(25/02/2021): Por si necesitáis ayuda a la hora de definir los valores de vuestras media queries, os dejo una herramienta para conocer las dimensiones de cada dispositivo que también incluye una lista con los más comunes, y además, esta tabla de referencia de Tablets y Smartphones con los width and height físicos y CSS, y otra similar con la que complementar los datos.
NOTA: 1dppx = 96dpi/ppi(ppi no es una unidad aceptada en las media queries). En esta calculadora de pixel density os explican la fórmula. Recordad introducir el width y el height en pixels CSS, no en pixels físicos.
Media Queries de aspect ratio
Cuando los dispositivos tienen el mismo ancho, pero diferente alto, o lo que es lo mismo diferente aspect ratio, podemos apoyarnos en ese dato para tomar decisiones de diseño.
Por un lado, podemos aislar dispositivos. Por ejemplo 5:4 es prácticamente exclusivo de monitores de sobremesa y 3:2 y 5:3 son muy raros en tablet, 1:1 es exclusivo hasta ahora de BlackBerry en España y 4:3 es la excepción en móviles que confirma la regla, ya que en general usan formatos con un aspect ratio mínimo de 3:2, más ergonómicos y sostenibles con una mano. Estos datos cruzados con las diferencias de dimensiones, nos da como resultado un número de conflictos mínimo, que se concentran principalmente en la dimensión 1280px, una de las más registradas en las herramientas de analítica. Es aquí donde vemos el otro lado de la moneda, por qué verlos como conflictos cuando en realidad son oportunidades de refinar nuestro diseño responsive. En la tabla de más arriba vemos como son los monitores de sobremesa y los laptops los que abarcan mayor número de aspect ratios, si nos aprovechamos de ese dato podremos hacer ajustes en la disposición de los contenidos y los módulos de navegación que nos servirán tanto para distintas pantallas como para cuando el usuario encoja la ventana del navegador. Para simplificarlo podríamos marcar una línea divisoria en el aspect ratio 3:2, de forma que tengamos en un lado del eje los monitores de aspecto más cuadrado (5:4, 4:3) y en el otro los de tipo panorámico (3:2 o mayor). No nos olvidemos de indicar la disposición para estos ajustes en nuestra media query, ya que los navegadores de sobremesa, pueden devolver tanto landscape como portrait.
@media only screen and (min-width: 1280px) and (orientation: landscape) {
/*aquí los estilos para monitores de sobremesa o laptops, tablets o móviles
de cualquier aspect ratio en landscape*/
@media (min-aspect-ratio: 3/2) and (max-resolution: 104dpi) {
/*aquí los estilos para monitores de sobremesa de tipo panorámico o cualquier
ventana de navegador redimensionada dentro de estos parámetros*/
}
@media (min-aspect-ratio: 3/2) and (max-resolution: 144dpi) {
/*aquí los estilos para laptops de tipo panorámico o cualquier
ventana de navegador redimensionada dentro de estos parámetros*/
}
@media (min-aspect-ratio: 8/5) {
/*aquí los estilos para tablets en landscape mode. Los móviles de 1280px
son en realidad de 640px retina (2x)*/
}
}
Un truquito con media queries para saber si se trata de un monitor de sobremesa con la ventana redimensionada sería usar max-device-width y max-width + orientation conjuntamente. Veamos un ejemplo:
@media only screen and (max-device-width: 1280px) {
@media (orientation: landscape) {
/*Aquí los estilos para cualquier pantalla de un máximo de 1280px en formato apaisado*/
}
@media (max-width: 640px), (orientation: portrait) {
/*Aquí los estilos para las ventanas redimensionadas a la mitad o menos del ancho de la pantalla
y formato vertical, diferenciándolas de los móviles en apaisado*/
}
}
Ahora que ya hemos visto como resolver los conflictos más comunes entre los dispositivos, deberíamos atender a los estilos contenidos en cada una de las media queries o breakpoints, que vendrán definidos por otro aspecto diferente a las dimensiones, aunque parcialmente condicionado por éstas: la interacción de los usuarios.
¿Cómo interactúan los usuarios con los dispositivos?
Para hacer un uso optimizado de las media queries, deberemos entender el uso que hacen los usuarios de los distintos tipos de dispositivos, si usan mouse, touch pad, pantalla táctil, un dedo, dos… en pocas palabras, deberemos entender cuándo es necesaria realmente una media query, en función del uso que dan los usuarios al dispositivo en cada contexto.
Cuando hablamos del contexto en el que los usuarios realizan cierto tipos de tareas nos referimos a aspectos como son el entorno y la disposición ergonómica (sentados, tumbados, de pie…). Elementos como la iluminación, el ruido, vibraciones externas, distracciones visuales, etc.., pueden ser un factor determinante a la hora de realizar una tarea, especialmente en dispositivos de mano que pueden usarse en cualquier lugar. No es lo mismo chatear cómodamente tumbado en tu cama mientas escuchas tu música preferida, que comprar un ticket viajando de pie en metro prestando atención a no pasarte la parada mientras te sostienes de una barra para no caerte.
Aunque es complicado determinar muchos de estos factores, conocer dónde y cómo realizan los usuarios las tareas más comunes y establecer algunos escenarios posibles para las tareas que les presentamos, puede guiarnos a la hora de marcar breakpoints y optimizar nuestras media queries. Pero antes de ponernos con las media queries, necesitaremos diseñar la arquitectura de nuestra aplicación o web basándonos en ese conocimiento de la interacción de los usuarios.
Arquitectura de la información responsive
Los contenidos y tareas que presentaremos a nuestros usuarios será lo que nuestras CSS media queries modificarán. Es por ello que tenerlos bien definidos, será básico para diseñar una AI responsive coherente con cada dispositivo y situación a la que se enfrente el usuario.

¿Qué información vamos a mostrar?
Es importante jerarquizar los bloques de información, de tal forma que en cada breakpoint mantengamos la coherencia en la importancia de cada uno de ellos o la adaptemos para optimizarla en base a cada dispositivo.
Aunque hay detractores de mostrar distinta información entre dispositivos móviles y de sobremesa, los estudios demuestran que el uso que hacen los usuarios de los dispositivos es diferente en base al tipo de tarea y el entorno en el que se encuentra. Por lo tanto la información requerida por los usuarios, o el interés que pueda suscitar en ellos o incluso su capacidad de atención, pueden variar. Por ello, aunque en muchas ocasiones sería mejor una solución del lado del servidor para optimizar la carga, ocultar elementos por los que descubrimos los usuarios sienten poco o ningún interés en ciertos dispositivos, es siempre mejor que mantenerlos generando ruido. Añadiendo un pequeño display: none; a nuestra media query, el elemento queda oculto y deja de estorbar las tareas principales del usuario.
Aún así, quiero insistir que ocultar información va en contra del concepto de diseño responsive, y por lo tanto no es el uso de media queries el mejor método para optimizar la experiencia del usuario en cuanto a mostrado de contenidos se refiere, ya que estamos descargando información que el usuario no verá, o peor, que verá y luego desaparecerá si la carga es muy lenta. Contenidos como la publicidad, pueden cargarse bajo demanda asíncronamente tras detectar el dispositivo e incluso la velocidad de descarga y devolver así un contenido ya optimizado para cada caso.
¿Cómo vamos a navegar por la información?
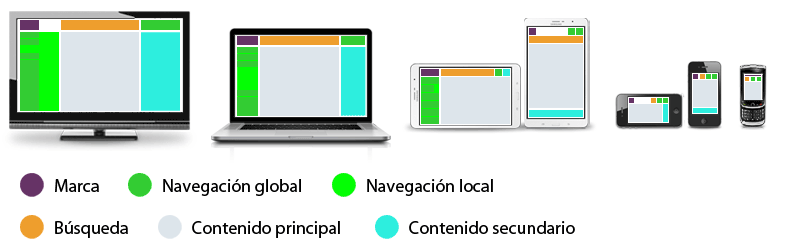
Probablemente la mayor transformación en diseño responsive la sufran los módulos de navegación. Por ello, una vez clara la información a representar y tareas a las que se deberá enfrentar el usuario, podremos organizar mejor la navegación tanto global como local o incluso contextual y adaptarla a cada tipo de dispositivo mediante media queries específicas.
Definiendo nuestros Breakpoints con Media Queries
Para poder definir nuestras media queries debemos, pues, tener en cuenta múltiples factores. Vamos a recordarlos:
- En primer lugar deberemos tener claro quienes son nuestros usuarios o potenciales usuarios y qué dispositivos usan
- Seguidamente será necesario establecer las necesidades de los usuarios para cada tarea en cada dispositivo teniendo en cuenta el contexto en el que se realizan.
- A partir de ahí podremos hacer un croquis básico de los módulos de nuestra interfaz de usuario y su disposición en los diversos dispositivos y oritentaciones que usaremos como base para establecer los breakpoints con media queries.
- Antes de definir dichas media queries, conviene estudiar los posibles casos de conflicto y tenerlos claros para evitar trabajar el doble por un planteamiento inicial deficiente. Recordemos que el trabajo con media queries no es una ciencia exacta, no existe una plantilla mágica.
- Finalmente, antes de complicarnos con estilos CSS muy avanzados, recomiendo hacer un test para comprobar que las reglas de las media queries responden adecuadamente a todos los casos de uso. Para ello podemos usar reglas CSS sencillas o puramente estructurales. Pero un recurso que me gusta mucho es el uso de :before y :after para escribir texto a modo de alert que me indique si ha cambiado correctamente el estado.
Pues con esto cerramos, que ya se ha extendido mucho el artículo. Como siempre si tenéis cualquier duda podéis dejar vuestros comentarios y los responderé con gusto.
Recursos
Os dejo algunos recursos que podrían seros útiles.
Referencias monitores y portátiles
Lista de resoluciones de Notebooks
Lista de resoluciones de pantallas de sobremesa
Lista reducida de resoluciones nativas de sobremesa y notebooks
Referencias tablets y smartphones
Referencia rápida de resoluciones iOS
Lista de Tablets por pulgadas: resoluciones y Aspect Ratios
Lista de resoluciones de smartphones y tablets más usados en 2014
Lista de móviles con filtro por dimensiones
Tabla de smartphones y tablets ordenables por tipo, dimensiones, marca…
Herramientas
Calculadora pixel ratio y pixel density