El diseño de formularios web es un tema muy tratado desde los inicios de Internet; Se han definido las mejores prácticas y se han tratado temas de usabilidad y accesibilidad, así como de sus efectos en el ratio de conversión, especialmente dentro del ámbito del e-commerce. Sin embargo el diseño de validación de formularios, es un tema que parece siempre tratarse desde la perspectiva técnica. Por eso quiero dedicar este pequeño artículo a esos elementos gráficos que usamos cuando validamos formularios web.
Diseñar formularios para todos los usuarios
Al igual que con otros aspectos del diseño de formularios, deberemos guiar nuestras decisiones de diseño en base a algunos criterios de accesibilidad y usabilidad básicos:
Dependencia del color
Es común el uso de verde y rojo para contraponer lo positivo a lo negativo, habiéndose convertido su uso en un convencionalismo herencia de los semáforos. Sin embargo, éstos son los dos colores que más problemas les dan a los daltónicos y por ello una decisión en la que se confronta accesibilidad y usabilidad.
Etiquetas de validación OK/KO vs Tick/Aspa(X)
Para resolver este conflicto es común el uso de un aspa roja enfrentada al signo verde tipo «checked», eliminando la dependencia del color que tendríamos por ejemplo si sólo marcásemos el borde del input con esos colores, pero la solución no está exenta de inconvenientes: si ponemos esos elementos fuera del input nos generará problemas con márgenes u otros elementos, y dentro, el aspa se parece mucho a los botones usados para limpiar el contenido de los input, por lo que es ambiguo, además de poder llegar a ser redundante en caso de necesitar ambos elementos en un mismo campo.
Una solución que he usado a veces, es el uso de etiquetas OK/KO junto al label. Es bastante internacional pero puede que algunos idiomas requieran etiquetas mayores además de perder la independencia de CSS u obligarnos a pasar atributos data-.
Entonces, si rojo y verde da problemas a los daltónicos, el aspa es ambigua y las etiquetas de texto pueden dar problemas en sitios internacionales… ¿Qué alternativas tenemos?
Pues aunque no son muchas, las soluciones deberán venir de la mano del diseño. Os dejo algunas pautas que os podrán servir de referencia.
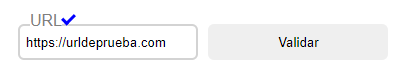
Diseño de campo de formulario válido
Para marcar los campos válidos, podemos usar un «checked» de un verde similar al de los semáforos (con más azul, algo grisáceo) o sustituirlo por un azul que tiene igualmente ese significado positivo. Así eliminamos la dependencia del color pero mantenemos éste para aquellos que sí lo vean, mejor o peor (la mayoría de los daltónicos sólo lo son parcialmente).
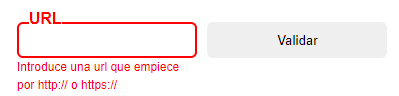
Diseño de campo de formulario inválido
Para macar los campos inválidos mi recomendación es evitar el aspa, que tiene otras connotaciones y usos. Pero sí podemos añadir algo extremadamente importante, un mensaje de validación, similar al que nos da HTML5 al tratar de enviar el formulario. Así, el usuario daltónico tendrá dos pistas de que el contenido no es correcto: por un lado no obtendrá un OK como en campos anteriores y, por otro, verá aparecer un mensaje con indicaciones de cómo debe completar el campo.

Ubicación de los elementos de validación
Finalmente la ubicación y aplicación del color es clave. Si nuestros campos tienen bordes los podemos usar para aplicar el color, pero colorear todos los campos a medida que los rellenamos, sean válidos o inválidos, puede llegar a ser un poco excesivo y romper la armonía de nuestro diseño. Por ello deberíamos marcar sólo los campos inválidos con color rojo en los bordes, el label y/o el background en caso de no usar bordes.
Para los positivos una pequeña marca «checked» cercana al texto del label será suficiente, evitando cualquier conflicto con otros elementos como los controles incluidos en campos date, number o range, o como el mencionado botón para limpiar el campo.

Por supuesto, la ubicación de este elemento «checked» puede variar y adoptar distintos estilos. Se podría poner en la esquina superior derecha del campo o reservar un espacio dentro de éste donde insertarlo. Eso ya dependerá de nuestro diseño. Lo importante es que no haya conflictos espaciales ni semánticos, como la ambigüedad con otro tipo de elementos que mencionábamos anteriormente. También es importante que sea algo sutil para evitar robar la atención de otros elementos que podría ser determinante que el usuario percibiese.
Otras recomendaciones de validación
Cuando diseñamos formularios deberíamos tener en mente premisas que mejoren la experiencia del usuario como requerirle el menor número posible de campos. Por ello deberemos minimizar el número de campos opcionales.
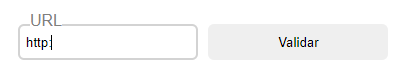
Partiendo de que la mayor parte de nuestros campos son obligatorios, al igual que colorear de azul o rojo todos los campos a medida que los completa el usuario sería excesivo, aún más lo sería marcar como inválidos los required (campos obligatorios) desde el principio. El usuario puede sentirse confundido al ver todo el formulario rojo antes incluso de haber empezado a entrar los datos o incluso si recién ha comenzado a teclear un valor. Por esa razón, deberemos permitirle terminar de introducir el valor sin intrusiones visuales:

Entonces ¿Cuándo debemos comunicar al usuario la validez del campo? La mejor opción es activar la validación al detectar el cambio del valor la primera vez. Si el valor resultase ser inválido, ahí ya podemos darle feedback inmediato cuando lo corrija.
Si queréis, podéis ver cómo se traducirían estas recomendaciones de validación en HTML5 y CSS3 en éste artículo sobre las pseudo-clases :valid :invalid de CSS3.
Espero que os haya sido útil. Si es así podéis dejar vuestros comentarios abajo.