Tanto en el diseño de formularios de registro de usuarios, como de formularios de compra, entrega de paquetería o facturación, el campo de dirección es siempre el que requiere mayor atención por su complejidad. Por ello, en este artículo nos vamos a centrar en una práctica muy común hoy en día, el uso de la línea de dirección 2, el campo de formulario más confuso para los usuarios y, en ocasiones, hasta para los desarrolladores.

Atendiendo a las implicaciones que tiene un error en este campo, podemos decir que el campo de dirección en formularios de compra está a la par en importancia con el campo e-mail en formularios de registro, especialmente si la dirección debe usarse para efectuar la entrega de un paquete. Por ello es vital partir de un buen diseño.
Diseñar campos de dirección
Los campos de dirección tienen sus peculiaridades pero siguen las mismas pautas de usabilidad de cualquier otro campo de formulario. Entre ellas le afectan particularmente las siguientes:
- Requerir sólo la información imprescindible.
- Etiquetar dicha información de forma clara y consistente.
- Reciclar/reutilizar la información que ya hayas requerido.
- Inferir información a partir de la ya disponible.
- Agrupar los campos en base a relaciones lógicas.
- Ordenar los campos según la forma natural que tienen los usuarios de escribir la información requerida.
- Evitar fragmentar los datos en múltiples campos si no es imprescindible
- Equiparar el tamaño de los campos al de los datos requeridos
Existen muchas más directrices, por supuesto, pero para debatir la pertinencia del campo «Línea de dirección 2», éstas son las que nos serán de mayor utilidad. Entonces…
¿Línea de dirección 2, sí o no?
Para responder deberemos plantearnos otras preguntas que nos permitan ver el bosque a través de los árboles.
¿Para qué se usa el campo de dirección línea 2?
Quizás deberíamos plantearlo más bien como cúal es la finalidad de la línea 2 de la dirección, pues el para qué la usan los usuarios implicaría una respuesta mucho más larga y rara vez coincidente con su finalidad primigenia.
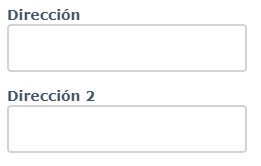
En base a las guías de uso que he podido encontrar, todas coinciden que su finalidad es incluir datos como el piso y puerta o incluso el número del portal, o introducir un código de apartado de correos. Y os preguntaréis ¿por qué no indicar entonces al usuario justamente eso, en vez de algo tan ambiguo como «Dirección línea 2»? Pues, aunque no estoy en la cabeza de quién tuvo la idea en su momento, ni de todos los que creyeron que seguirla a pies juntillas, sin cuestionarse si era una buena idea o suponía un problema de usabilidad, intuyo que fue una cuestión de «pereza mental».
Me planteo un escenario hipotético en el que por alguna razón el ancho de la línea de dirección 1 era insuficiente para mostrar la dirección completa, y en lugar de buscar soluciones reales al problema decidieron añadir un segundo campo esperando que la lógica humana sería capaz de intuir que arriba debían introducir la calle y el resto de datos en la línea de dirección 2. Por supuesto, esto no sucedió.
¿Cómo lo perciben los usuarios?
En primer lugar con duda: «¿Para qué es la línea de dirección 2?», «¿Debo poner algo en ella?», «¿He rellenado correctamente la línea 1?»; son algunas de las preguntas que los test han revelado que se hacen los usuarios al enfrentarse a ese campo.
Esas dudas se reflejan en parones durante el proceso de introducción de los datos. Un proceso que normalmente debería ser automático y rápido. Esa automatización natural lleva a muchos usuarios a introducir datos incorrectamente al no leer la etiqueta hasta después de haberla completado. Así que, o bien no la leen, o al leerla genera dudas.
Muchos otros usuarios la dejan vacía, ya sea por ser opcional o por no saber qué escribir en ella, pero incluso en estos casos, se ha detectado en los test que require una gran cantidad de atención por su parte debido a la ambigüedad de la etiqueta y a las dudas mencionadas más arriba.
En la mayoría de los casos los usuarios lograron completar el formulario, aunque no sin algún que otro error de validación, así como un tiempo añadido por las dudas.
En un contexto real, fuera del laboratorio, estas dudas son las que reducen los ratios de conversión.
¿Sigue las directrices de usabilidad descritas más arriba?
Por una lado al ser un campo opcional, aunque la información no lo és, el campo sí es prescindible. Por otro, la etiqueta hemos visto que es ambigua, y por tanto no cumple la premisa de ser clara.
Los campos «dirección» y «línea de dirección 2» no se corresponden con el esquema mental que tienen los usuarios de una dirección.
También infringe la regla de no fragmentar la información innecesariamente ni la de adecuar el tamaño de los campos a los datos que se espera sean introducidos.
Alternativas a la línea de dirección 2
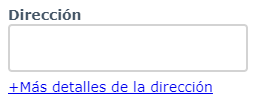
Hay artículos que sugieren la ocultación de la segunda línea tras un enlace para, de esa forma, solucionar el problema de la distracción y acentuar su carácter opcional. Sin embargo, no considero que eso solvente la ambigüedad ni aporte mejoras en la experiencia de usuario más allá de reducir el tiempo en que el usuario completará el formulario.

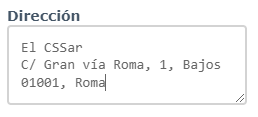
Como solución sencilla me gusta más la de sustituir el campo simple de «Dirección» por un textarea de unas 3-4 líneas, que solventaría el problema de espacio planteado en la hipótesis mencionada, y además permitiría al usuario introducir la dirección en el orden y forma con el que esté familiarizado. Así, desparece igualmente la ambigüedad de la etiqueta, apoyada por un tamaño de campo proporcional al dato que se require.

A pesar de la sencillez de la solución del textarea, la realidad a veces requiere identificar cada una de las partes de la dirección por separado, para, por ejemplo, asignar un precio al envío. Esto nos obliga, a la vez que justifica, a fragmentar la dirección.
No sólo eso, nos obliga también a asegurarnos de que no existe ambigüedad en la dirección, y por ello, a menudo se utilizan sistemas de autocompletado para ayudar al usuario y evitar errores, a la vez que agilizamos el rellenado de los datos.
Campos código postal, ciudad y país
Código postal (campo CP)
El código postal es probablemente el campo que por lo general es más problemático. A veces el usuario puede no conocerlo (no tiene por qué ser el suyo) o no recordarlo con exactitud.
Normalmente define áreas dentro de una población, pero a veces nos podemos encontrar que ese área está dividida entre dos poblaciones o ciudades. En otras ocasiones, nos podemos encontrar que una calle tiene dos o más códigos postales.
A la hora de recoger el dato para operar con él, puede ser ambiguo ya que el mismo código postal lo podemos encontrar en distintos países.
También nos encontramos con discrepancias en el idioma, como el término inglés europeo «postal code (PC)» en contraposición al estadounidense «ZIP».
Ciudad
Al igual que el código postal, podemos encontrar ciudades con el mismo nombre en distintos países. Sin embargo, difícilmente no sabremos nuestra ciudad o la del destinatario (aunque podría pasar). Y lo que sería menos probable es que coincida el nombre de la ciudad y el código postal en dos países diferentes.
También nos encontramos diferencias en el orden en que los usuarios están acostumbrados a escribir este dato respecto al código postal. Por ejemplo, en España escribimos la ciudad a continuación del CP, en la misma línea:
El CSSar
C/ Gran vía Roma, 1, Bajos
01001, Roma
Mientras que en Reino unido, se invierte el orden y además se escribe en dos líneas diferentes:
Winston Churchill
Hyde Park Gate, 28
Kensington and Chelsea
London
SW7 5ED
País
Parece pués que la clave está en determinar el país y de esa forma desambiguar ciudad y código postal. Y por lo tanto es un dato que claramente debe ser recogido por separado.
Auto-pilot vs Auto-fill
Los usuarios tendemos a escribir nuestra dirección en piloto-automático (auto-pilot), y vemos que nuestra nacionalidad puede variar la forma y el orden en la que completamos los datos. Al fragmentar la dirección, ya sea con la «línea de dirección 2» o sacando CP, ciudad y país fuera del campo dirección, nos encontramos que los usuarios completan de forma errónea los campos si no se disponen en el orden en el que están habituados, pues completan el formulario en auto-pilot, sin prestar atención a la etiqueta del campo.
En sitios web internacionales este problema se acentúa. Cuando tenemos pocos países o idiomas, podemos hacer excepciones en nuestro código para mostrar una u otra disposición, pero si son muchos, esa solución no es sostenible ni escalable.
En esos casos, una solución sería mantener el mismo orden para todos y permitir al navegador autocompletar los campos (auto-fill), de esa forma el problema desaparece para una gran mayoría de usuarios. El modo autocomplete de los campos está activado por defecto y si identificamos cada uno con nombres estándar, el navegador será capaz de completarlos por el usuario.
Según Google los formularios que permiten auto-fill son completados de media un 30% más rápido.
Address look up vs Auto-fill
Uso el término inglés loop up para diferenciarlo de auto-fill, pues en castellano se usa el término «autocompletar» para designar a ambos. Mientras que auto-fill es una función del navegador que rellena los campos en base a datos introducidos previamente en otros formularios, Address look up, es un servicio tipo API de búsqueda que te sugiere direcciones coincidentes a medida que escribes en el campo dirección.
Inferir datos
Estos servicios además de simplificar el formulario en un único campo, facilitan todos los datos de forma independiente, es decir, el usuario proporciona su dirección y al seleccionar una opción de la lista, somos capaces de inferir el código postal, la ciudad y el país.
Podéis ver un ejemplo (en inglés) en la documentación de Google Maps.
Alteración del orden natural de la dirección
Volviendo al caso de los sitios web internacionales, se puede dar que al escribir la dirección se devuelvan muchos resultados. Sólo en este caso, podría estar justificado alterar el orden lógico de los campos, requiriendo el país antes que la dirección, y así reducir el número de resultados. Puesto que el usuario no tendrá que completarlos manualmente, su orden no supone un problema de usabilidad.
Reciclar información
Además de la inferencia proporcionada por estos servicios de búsqueda de direcciones, una vez nuestro usuario se registra, una buena práctica es guardar su dirección de envío y/o de facturación para próximas compras. Podemos incluso guardar varias. De esta forma el usuario no deberá rellenar nada nunca más.
Además si en el momento de realizar la compra o el registro ya hemos recogido su dirección para el envío, podemos ofrecerle la opción de usar esa misma dirección para facturación mediante un simple checkbox.
Conclusiones
En primer lugar dejar claro que la «línea de dirección 2» debe evitarse y, en función de las necesidades del proyecto, o bien usar un campo como el textarea que permita al usuario escribir toda la dirección de la forma natural a la que está acostumbrado, o bien fragmentar la dirección tal como hemos visto y permitir al navegador el autocompletado (auto-fill) de los campos para ayudar al usuario en la tarea de rellenarlos.
Alternativamente podemos apoyarnos en buscadores de direcciones que ayuden al usuario a encontrar y seleccionar su dirección. Y una vez realizado el primer registro conservar esa información para futuras interacciones con nuestra aplicación o web.
Espero que os haya gustado el artículo. Nos leemos en el próximo.