El diseño web responsive (RWD), está tomando cada vez más relevancia y comienza a introducirse en ámbitos donde los layout son más complejos, como el e-commerce y las aplicaciones de gestión. Por eso la comunidad está constantemente buscando soluciones para ofrecer la mejor experiencia al usuario en múltiples dispositivos, desktop, tablet, móvil… Hoy vamos a repasar algunas propuestas planteadas hasta ahora para solucionar las problemáticas tablas de datos en dispositivos móviles: responsive tables.
Si estás buscando una solución CSS para hacer tu HTML table responsive, aquí tienes el tutorial de cómo construir una tabla responsive con CSS3, paso a paso. Pero si quieres ver distintas soluciones de diseño para resonsive tables, sigue leyendo.
Soluciones más comunes con responsive tables
-
Esconder columnas
-
Arbitrariamente o por orden, el UXD decide.
Algunas propuestas esconden columnas a medida que mengua el espacio. Van quitando las que no caben por la derercha, o tienen definido un set de columnas para cada «breakpoint». Aunque soy partidario de ahorrar al usuario trabajo y tomas de decisión innecesarias… en el manejo de gran cantidad de datos cada usuario tiene sus preferencias a la hora de buscar y ordenar en función de su labor cotidiana. Por ello cuando parte de la información está oculta el usuario debe tener fácil acceso a ella de forma rápida y sencilla. Nunca decidir por el usuario qué es prescindible.
-
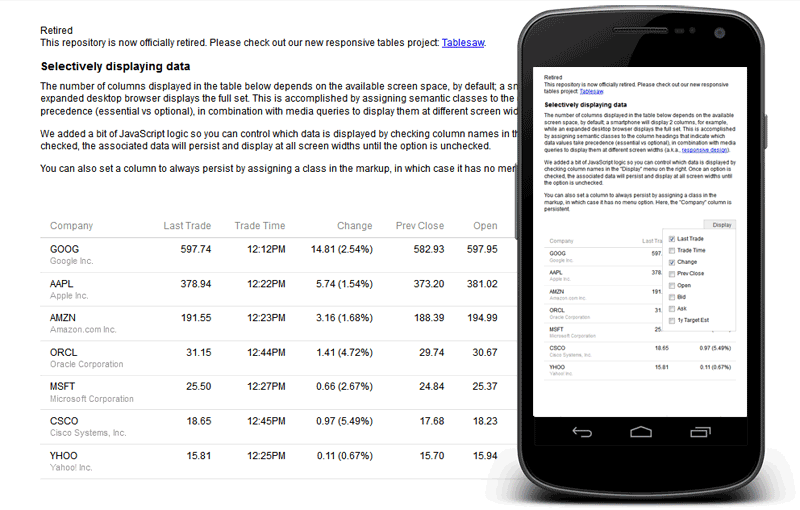
Selector de columnas, el usuario decide.
Existen algunas propuestas que gracias a javascript, permiten al usuario seleccionar de un desplegable las columnas que desea ver. Pero la verdad… si quieres tener acceso rápido a esa información, no parece la mejor opción. ¿Qué pasa si el usuario quiere tener una visión global de toda la información de un registro? No es posible, quedarían ocultas y deberás desplazarte con el scroll horizontal de la página, y probablemente desmonte la estructura del diseño, con lo que el layout responsive que tanto te costó no servirá para nada. Un selector es un gran complemento combinado con otras técnicas, pero no una solución en sí mismo. Podéis acceder a la demo de filament group y probar a habilitar muchas columnas con el navegador a 480px, observaréis el problema.

-
Scroll, paginado y bloqueo de columnas
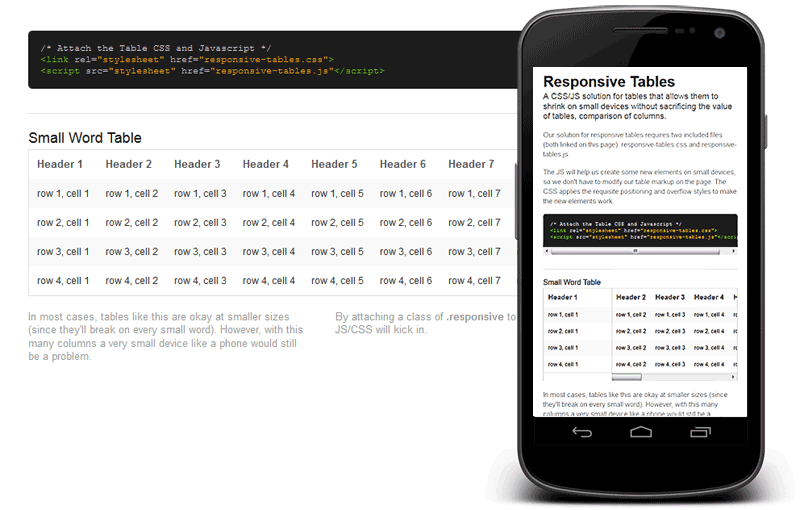
Aquí es donde algunas soluciones más avanzadas aportan algo de luz, por ejemplo, bloqueando la primera columna (normalmente el <th>), y dejando que el resto de columnas se muevan, ya sea mediante el scroll o mediante un paginador. Aunque no siempre se intuye la presencia de ese scroll (en móvil desaparece la barra), es un problema fácilmente solventable. Aquí tenéis la solución de bootstrap para aquellos que diseñéis con sus librerías, pero sinceramente, sólo añade un <div> con un overflow-x en auto. En esta línea yo prefiero la solución del Zurb, que bloquea la primera columna mientras permite deslizar el resto. Otras propuestas incluyen también un paginado con flechas de desplazamiento .

-
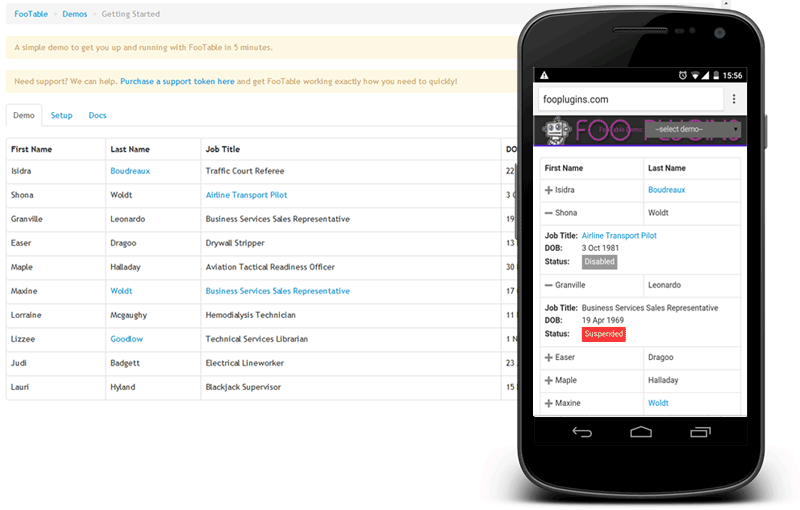
Usar un switcher para ver y ocultar parte del contenido
Entre todas, ésta es una de las más interesante, ya que simplifica el listado y permite rastrear por medio de 1,2 ó 3 columnas visibles, digamos un nombre o título, un apellido, una fecha; pero el usuario dista sólo un clic de ver la información que fue escondida inicialmente, ahora en vertical, formato más natural de los dispositivos móviles. Recomiendo no ocultar toda la tabla por defecto, a lo sumo puedes permitir que la oculte el usuario.

-
-
Ajustar tamaño de tabla y contenido
Si ya es mala idea disminuir el tamaño del texto por debajo de los mínimos recomendados para una correcta lectura, Arial 13px (12px antaño), aún es peor si tenemos en cuenta que las técnicas responsive están pensadas para dar soporte a dispositivos móviles cuya densidad de pixel es superior a los monitores convencionales. A pesar de la mayor definición de dichas pantallas, el diminuto tamaño de fuente necesario para que quepan todas las columnas dificulta considerablemente su lectura. Claramente desaconsejado.

-
Reorganizar el contenido
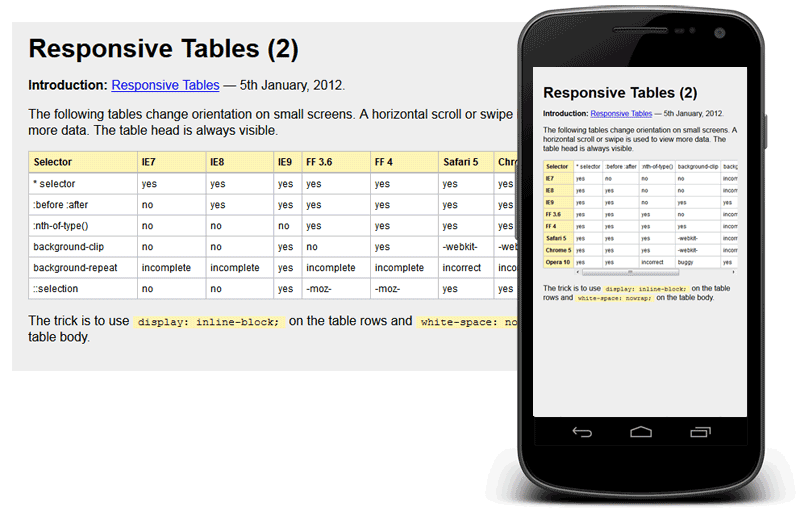
Una solución que puede llegar a ser práctica en casos concretos, especialmente en aquellos en que hay más columnas que filas, es cambiar la orientación de la información. De esta forma las columnas se convierten en filas y las filas en columnas. Es la propuesta de Dave Bushell, quien apunta también que es posible obtener e mismo resultado mediante flex-box, una técnica avanzada de CSS,
aunque soportado por pocos navegadores aún.Actualización: desde que se escribió el artículo el soporte de flexbox ha llegado a ser total, por lo que sería posible usar display: flex, sin embargo, desaconsejo usar elementos <div> en lugar de una tabla, pues perderíamos valor semántico.

-
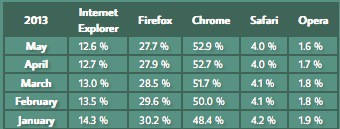
Reinterpretar los datos
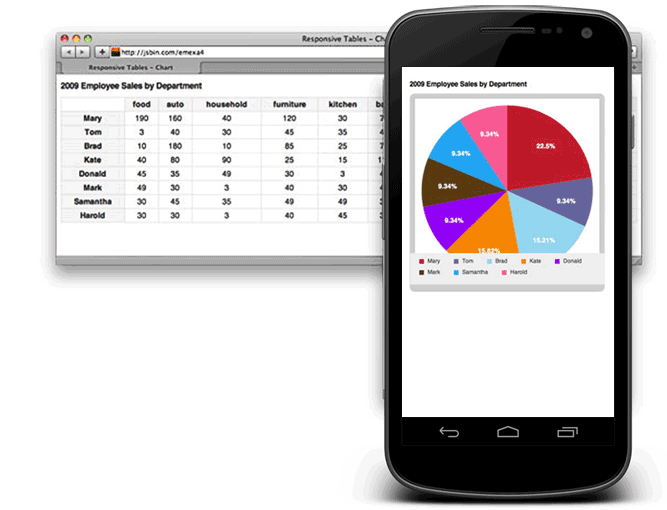
Si pensamos en qué otro formato es habitual ver la representación de datos para su comparación, nos vendrá a la mente una cada vez más habitual: las gráficas. En casos donde los datos son representables en una gráfica, podría ser una gran opción el uso de <canvas> de HTML5 para mostrar dichos datos en poco espacio.
Una librería comúnmente usada para pintar gráficos con <canvas> o mejor aún, en SVG, es D3. Una librería matemática que te ayudará a pintar cualquier tipo de gráfica, desde un PIE a un Heatmap sobre un mapa mundi 3D, pasando por cualquier otra cosa que puedas imaginar.

Esta última solución no estaría considerada una responsive table, más bien sería un diseño adaptativo (AWD). Aunque podríamos disponer de ambas representaciones para pantallas de mayor tamaño y mostrar sólo la gráfica en los dispositivos móviles lo que sí estaría considerado como diseño responsive.
Conclusiones
Sea cual sea el método para HTML table responsive que elijamos, lo importante es que la interacción sea intuitiva, accesible y fácil de utilizar. El usuario ha de encontrar la información si la ocultamos y poder leer el contenido sin necesidad de hacer zoom.
Para finalizar os dejo un enlace a filament group en GitHub, donde encontraréis varias soluciones bien documentadas que os pueden ser útiles para vuestros proyectos.
Alguien podria esplicarme como usar un switcher para ver y ocultar parte del contenido?
Si pasan el codgio, etc mejor.
Gracias.
Hola Victor. Puedes encontrar un sencillo switcher en el paso 6 del artículo «Tabla responsive paso a paso«.
Está explicado línea por línea del código JS, pero si tienes dudas deja otro comentario y gustoso te ayudaré a resolverlas.
Un saludo