Cómo hacer tablas HTML responsive
Para este diseño responsive me inspiré en la tabla de Chris Coyiers, sobre la que añadí la idea de mantener visible 1, 2 ó 3 columnas y ocultar las otras añadiendo un símbolo + para volver a mostrarlas. Posteriormente encontré el ejemplo de FooTable que podéis encontrar en mi artículo «Responsive table Best Practices» que se basa en el mismo concepto. Sin embargo en nuestro ejemplo veremos algunas diferencias en el CSS que aportarán valor a este artículo.  La clave para esta tabla radica en convertir cada línea o <tr> en una columna e insertar mediante CSS una etiqueta para cada uno de los valores alojados en los <td>. Esta etiqueta será el mismo nombre del <th> que encabezaba previamente las columnas y que ahora quedará oculto. El resultado se puede ver en la imagen de más arriba. Pero para nuestro ejemplo, además, ocultaremos parte de esta información mediante JS y pintaremos los simbolos +/- que aportarán la percepción al usuario de poder expandir y ocultar la información a modo de conmutador. Obtendremos así un acordeón.
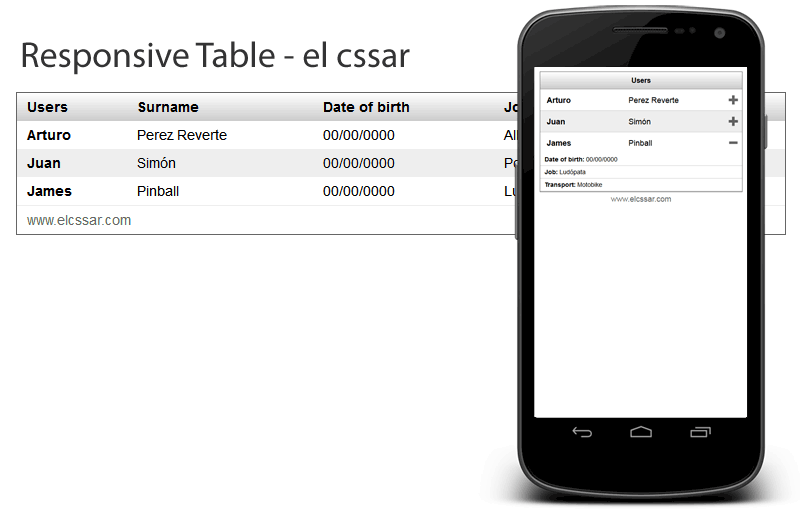
La clave para esta tabla radica en convertir cada línea o <tr> en una columna e insertar mediante CSS una etiqueta para cada uno de los valores alojados en los <td>. Esta etiqueta será el mismo nombre del <th> que encabezaba previamente las columnas y que ahora quedará oculto. El resultado se puede ver en la imagen de más arriba. Pero para nuestro ejemplo, además, ocultaremos parte de esta información mediante JS y pintaremos los simbolos +/- que aportarán la percepción al usuario de poder expandir y ocultar la información a modo de conmutador. Obtendremos así un acordeón.  Ver el ejemplo en real
Ver el ejemplo en real
Primer paso, constuir la tabla
Es una tabla normal y corriente, con su <thead>, <tfoot> y <tbody>.
<table> <thead> <tr> <th>Users</th><th>Surname</th><th>Date of birth</th><th>Job Title</th><th>Transport</th> </tr> </thead> <tfoot> <tr> <td colspan="5">Aquí tu footer</td> </tr> </tfoot> <tbody> <tr> <th>Arturo</th><td>Perez Reverte</td><td>00/00/0000</td><td>Albañil</td><td>by Bus</td> </tr> <tr> <th>Juan</th><td>Simón</td><td>00/00/0000</td><td>Portero</td><td>Friends car</td> </tr> <tr> <th>James</th><td>Pinball</td><td>00/00/0000</td><td>Ludópata</td><td>Motobike</td> </tr> </tbody> </table>
Podéis añadirle scopes o configurarla como más os guste, siempre que mantengamos la semántica de los encabezados y las celdas comunes. Y por supuesto dadle los estilos que creáis convenientes.
Paso 2, breakpoint
Introducimos la Media Query para una anchura de 480px, por ejemplo.
@media only screen and (max-width: 480px), only screen and (max-device-width: 480px) {
/*aquí nuestro cSS para dispositivos móviles*/
}
Paso 3, verticalizar las celdas
Para ello haremos que todos nuestros elementos sean bloques y ocultaremos los elementos del <thead>. En este momento si estamos usando <tfoot>, deberemos recolocarlo al final de los datos ya que al convertirlo a bloque se mostrará antes del <tbody>.
@media (max-width: 480px) {
table, thead, tfoot, tbody, tr {
display:block;
}
thead tr th {
display:none;
}
/*Si usamos tfoot*/
table {
position: relative;
}
tfoot {
position: absolute; bottom: -40px; /*la altura del pié en negativo*/
width:inherit;
}
}
Ver resultado hasta este punto
Paso 4, alinear las celdas visibles
Puesto que vamos a mostrar más de una celda para aportarle mayor contexto al usuario, deberemos alinearlas de forma que se interpreten como datos de un mismo registro. Para ello las convertiremos en elementos de bloque en línea añadiento las siguientes líneas de CSS al código que ya tenemos en nuestro breakpoint Media Query.
/*encabezados de las filas*/
tbody th {
display: inline-block;
width: 34%;
}
/*primera celda de cada fila que no sea un encabezado*/
tbody td:first-of-type {
display: inline-block;
width: 44%; /*a esta celda le damos un poco más de amplitud para dejar más espacio para el conmutador +/- */
}
Además, mostraremos los <th> del <thead> que nos interesen. En mi caso sólo he mostrado el primero para usarlo como encabezado general de la tabla, por lo que he usado el selector :first-child y he convertido el elemento en bloque:
/*nuestro ejemplo*/
thead tr th:first-child {
display: block;
width: inherit; padding: 2% 5%;
font: bold normal 16px/20px Arial, Helvetica, sans-serif;
text-align: center;
}
Sin embargo si quisiéseis mostrar los primeros n elementos, deberíamos usar el selector :nth-last-child y display: inline-block, como podéis ver en el ejemplo:
/*tomamos todos los elementos a partir del cuarto por la cola, que es lo mismo que mostrar los 2 primeros*/
thead tr th:nth-last-child(1n+4) {
display: inline-block;
width: 40%; padding: 2% 5%;
font: bold normal 16px/20px Arial, Helvetica, sans-serif;
}Paso 5, añadir las etiquetas a cada campo oculto
Y ahora viene la clave de esta tabla responsive, cómo recuperamos los encabezados del <thead> que hemos ocultado, para que ahora se muestres en vertical junto a cada uno de sus valores. Aquí he querido resolverlo pensando en un caso real donde podemos encontrarnos con un número de columnas y un orden variables. Por ello necesitamos referenciarnos de un parámetro directamente asociado a las celda de una misma columna. Yo he utilizado el atributo title que aplicaré a cada celda, pero podríais usar también el atributo headers. Añadimos pues a las celdas el atributo elegido y le damos el mismo valor que tenía el <th> que encabezaba esa columna originalmente.
<td title="Apellido">Perez Reverte</td>
Y seguidamente rescatamos el valor de ese atributo por CSS para pintarlo mediante la pseudo-clase :before a modo de etiqueta de forma que obtenemos etiqueta: valor del campo.
/*recorremos todos los elementos a partir del segundo td de cada fila*/ tbody td:nth-of-type(1n+2):before { content: attr(title)": "; /*tomamos el valor del atributo title y lo pintamos seguido de ":" */ font-weight: bold; }
Ver resultado hasta este punto
Paso 6, ocultar / mostrar contenido
Fijaos que hasta ahora hemos mantenido los campos visibles. Ésto nos permitirá obtener una solución accesible, no dependiente de JS. A partir de aquí podremos usar jQuery para ocultar primero todas las celdas y mostrarlas posteriormente, añadiendo o quitando la clase «closed» según nos convenga. Éste sería el código necesario:
/*Creamos una función donde contener el listener para nuestro evento onClic*/ var ShowCells = function() { /*creamos dos variables para contener los elementos implicados*/ var tbody = jQuery('tbody'); var row = jQuery('tbody > tr'); /*a continuación ocultamos todas las filas*/ row.addClass('closed'); /*añadimos el listener para nuestro onClic*/ row.click(function(){ /*si el elemento NO dispone de la clase CSS "closed" y está dentro de un <tbody>, añade la clase "closed"*/ if((!jQuery(this).hasClass('closed'))&&(jQuery(this).parent().is("tbody"))) { jQuery(this).attr('class','closed'); } /*en caso contrario, onClic, oculta todas las filas y elimina la clase "closed" del elemento clicado*/ else { row.addClass('closed'); jQuery(this).removeClass('closed'); } }); } /*una vez cargado todo el DOM, ejecuta la función ShowCells();*/ jQuery(document).ready(function(){ ShowCells(); });
Para que funcione el jQuery deberéis llamar a una de sus librerías. Yo he usado la versión jquery-1.11.1.min.js De momento no percibiréis cambio alguno en vuestra tabla a menos que investigéis el código, donde veréis la clase «closed» aparece en cada una de vuestras filas. Para que ocurra la magia, necesitamos el último trocito de CSS:
/*ocultamos todas las celdas del tbody cuya fila tenga la clase "closed"*/ tbody .closed td { display: none; } /*creamos un elemento y lo posicionamos al final cada fila, en función de si tiene o no la clase "closed" pintamos el simbolo "+" o el simbolo "-" de fondo*/ tbody tr:after { content: ""; position: absolute; right: 8px; top: 12px; width: 24px; height: 24px; opacity: 0.6; background: transparent url(10.png) no-repeat center center; background-size: 22px 22px; } tr.closed:after{ background: transparent url(11.png) no-repeat center center; background-size: 24px 24px; }
Listo, la tabla responsive ya está terminada.
El cssar dice: tamaño de fuente responsive
Es recomendable aumentar siempre el tamaño de los textos cuando diseñamos responsive, siendo 14px la medida mínima recomendada para texto en bloque en dispositivos móviles. En pantallas de sobremesa recomiendo usar mínimo Arial 13px/ Verdana 12px, un punto más de lo recomendado años atrás, cuando la resolución de los monitores de 15″ era sólo de 800×600. Aunque para laptops de p.e. 15″ con 1440px de ancho serán necesarias fuente de 15-16px. Necesitarás por lo tanto manejar dos variables en la MQ, el width y el pixel ratio. Espero que este tutorial os sea útil.